Vulp continues to evolve, both in the foreground and in the background. We therefore regularly post a new version of Vulp online. This version may contain new features, improvements or bug fixes.
We’ve made it easy to share your 3D configuration with others. Not only is the URL automatically updated in the browser bar, but we’ve also added a share button in the interface, allowing you to easily share the link to your configuration with others. Additionally, you can share the link through various communication channels such as email, social media, or messaging apps, making sharing your configuration even simpler.
Check out the documentation to see what options are available with the share button.
Vulp takes a big leap forward with a significant upgrade to its 3D models. Thanks to advanced optimization techniques, our files are now nearly 90% smaller. This translates to faster load times and a smoother user experience.
Our goal is clear: we aim to minimize wait times and boost sales by keeping each virtual product between 5 and 10 MB. We understand that a seamless user experience is crucial for customer satisfaction and engagement.
With this optimization, we can also add more details and use high-quality materials, creating a lifelike experience for all our users. Because Vulp is for everyone.
Discover and experience the improvements we’ve made to our virtual products firsthand. We’re excited to offer you an even better experience!


At Vulp, we continuously strive to make the use of our technology as simple and accessible as possible because Vulp is for everyone. That’s why we’re excited to introduce our new webshop demo, designed to give you a glimpse of the possibilities Vulp offers for your existing webshop, all through our user-friendly API.
In this demo, we’ll show you how easy it is to integrate the power of Vulp into your webshop. With a focus on functionality for changing colors and options, we demonstrate how you can quickly and easily present realistic examples of your products in the right configuration and color.
Whether you’re a seasoned e-commerce professional or just starting your online store adventure, our demo provides a user-friendly and intuitive experience that enables you to explore and understand the capabilities of Vulp. If you’re interested in using our demo code directly for your webshop, simply let us know your requirements, and we’ll take care of the rest.
Don’t wait any longer! Discover today how Vulp can transform your webshop experience and bring your products to life in ways that were previously unimaginable. Visit our webshop demo and be inspired by the future of online shopping.

We are excited to announce a major update in our suite of 3D product configuration tools: the launch of the Vulp Javascript API. This innovation marks a significant step forward in the flexibility and functionality of Vulp, offering our users more control and customization options than ever before.
Seamless Integration with Any Webshop: Whether you have a fully custom webshop or use popular e-commerce platforms like Shopify, WooCommerce, Magento, BigCommerce, or PrestaShop, our new API makes integrating Vulp’s 3D viewer easier than ever.
You can now send data from the Vulp viewer to your webshop and vice versa. This means customers can see real-time changes in the 3D view of products based on their choices within the webshop, creating an interactive and personalized shopping experience.
Want the Vulp 3D configurator to seamlessly align with your brand identity? With our API, you can now replace all standard buttons and functions of the Vulp iframe with your own designed elements. Fully adapt the look and feel to your own style and maintain complete control over the user experience.
Visit our documentation page for detailed instructions on implementing and using the Vulp Javascript API in your webshop. Our team is ready to provide support at every step of the process, from integration to customization. https://docs.vulp.studio
Your experiences and feedback are essential to us. We encourage you to explore the new Javascript API and let us know how it has transformed your webshop. Your input helps us continuously improve and adapt Vulp to your needs.
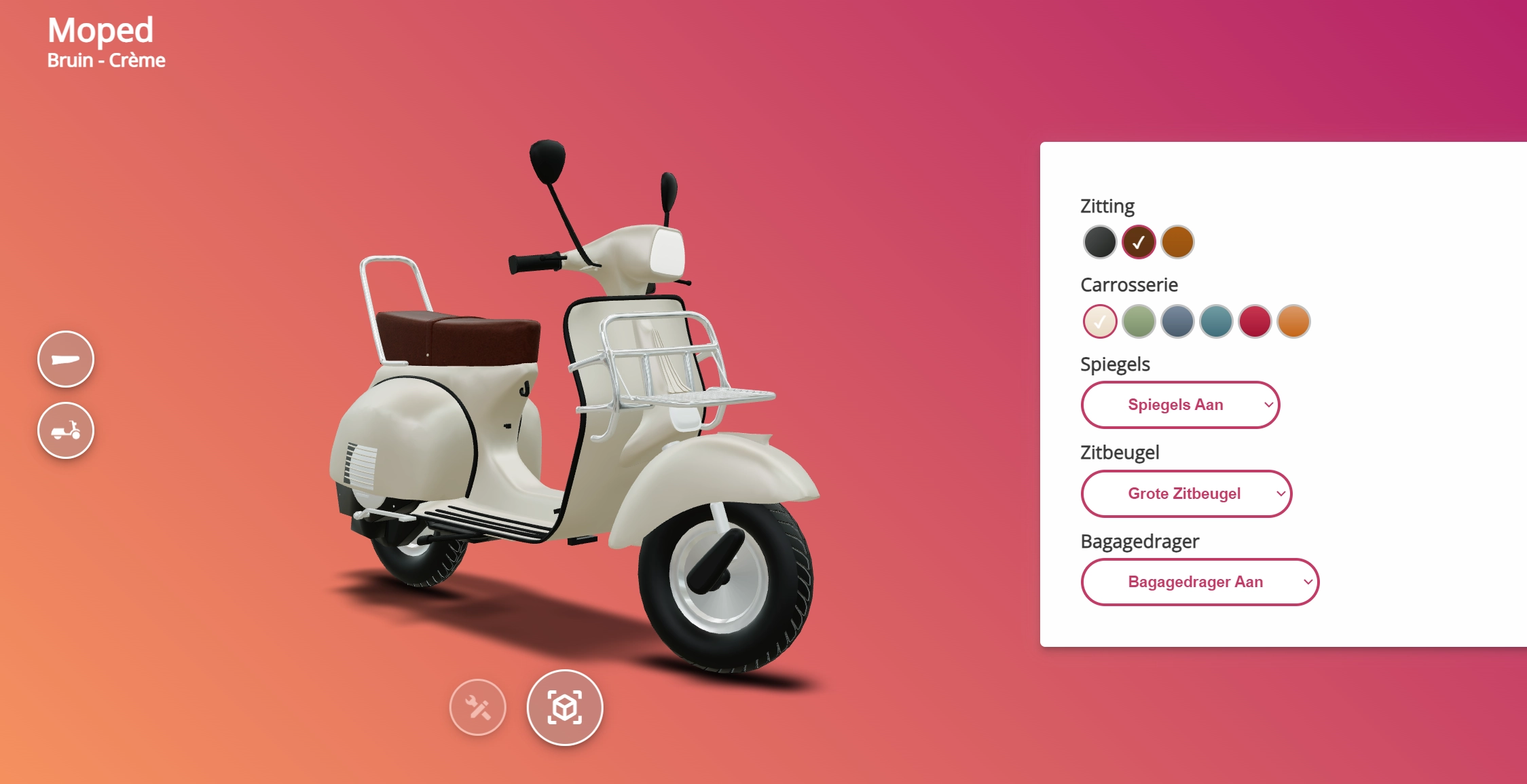
3D Product Configurator Now with Enhanced Customization Options We are excited to announce the most significant update of the past year for our 3D configurator. This update takes product Customization to an entirely new level.
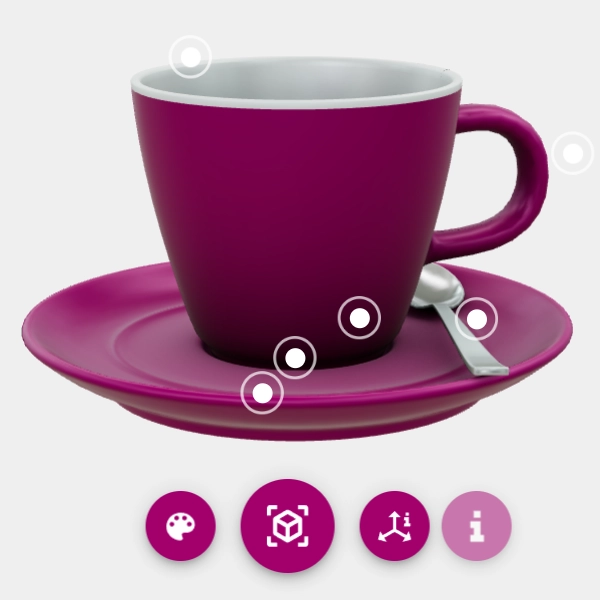
In addition to the existing ability to adjust colors, we are now introducing the option to exchange different product variants. Users can now swap parts to create their own unique product configuration. This development promises a more personalized and engaging experience for our customers.
Our revamped, intuitive interface makes it even easier to find the perfect match for your preferences for each component. This adjustment significantly improves interaction with products, creating a unique shopping experience.
And there’s more on the horizon. Soon, we will launch an update that expands the Vulp functionalities, allowing them to be linked with every existing and new webshop. This marks a significant step in seamlessly integrating our advanced Customization options with a broader range of online platforms.
This update not only changes the way customers interact with products online but also enriches the overall e-commerce experience. For a demonstration of the new features or more information, visit our website.

Our 3D hotspots have been given a new function. In addition to adding text to clarify your product’s unique features, we now support images. This is a great addition to make the text in the virtual 3D product configurator even clearer.
With images you can enhance the text in the hotspots and create a better understanding of the features and benefits of your product. The visual element adds an extra dimension to your customers’ experience, giving them a better understanding of what the product looks like and how it functions.
We are pleased to have further expanded our 3D configurator with this new feature. We hope it helps you to present your products even more attractively and convincingly to your customers.
Discover now the possibilities of adding images to our 3D hotspots and make your product configurations even more exciting!

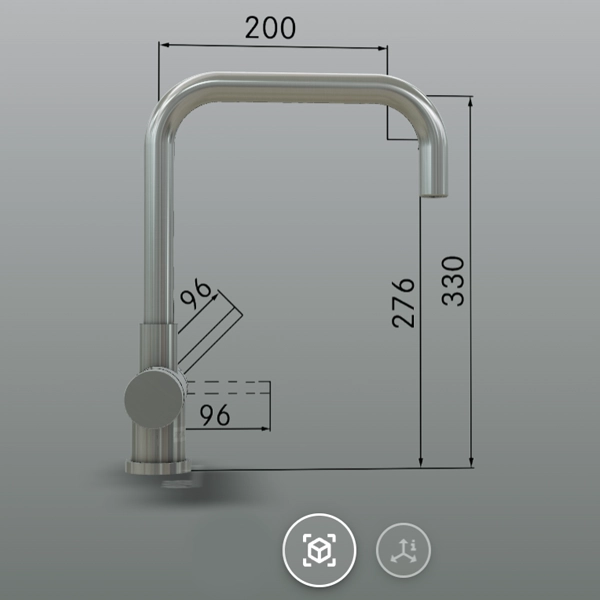
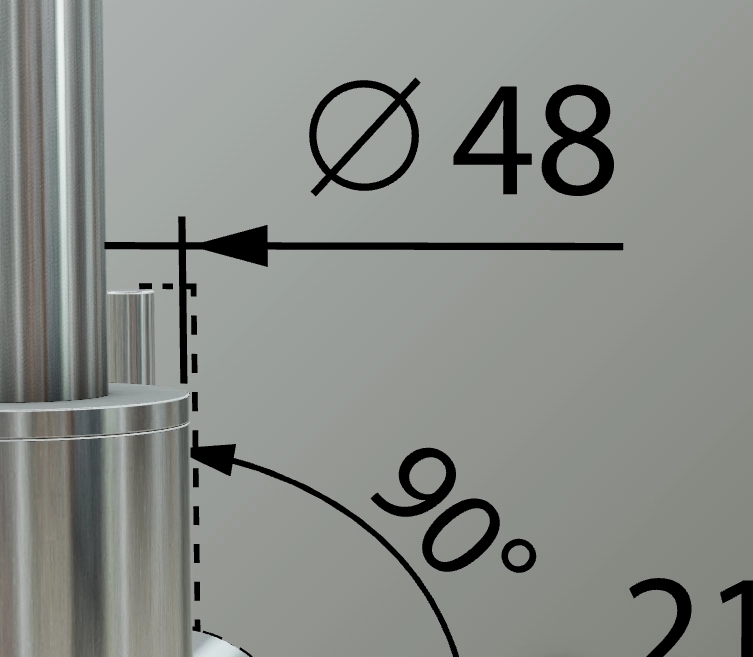
We have made some significant enhancements to our dimension layers, now boasting an impressive high resolution and an exceptional level of detail. These improvements are particularly beneficial for online retailers who prioritize accurate product sizing.
Our dimension layers have undergone a remarkable transformation, offering a level of clarity and precision that truly enhances the customer experience. With the heightened resolution, every aspect of the product’s dimensions, from length and width to height and depth, is now depicted with astounding accuracy. Customers can now visualize the product’s size in a virtual setting, ensuring confidence and informed decision-making.
Adding the dimension layer to your virtual product is now easier than ever before. Our streamlined process enables seamless integration, allowing you to effortlessly incorporate the dimension layer into your existing virtual product presentations. By providing a visual representation of the product’s size, you can effectively address any concerns related to dimensions and empower your customers to make confident purchasing decisions.
For online retailers who specialize in products where size matters, our improved dimension layers serve as an invaluable extension. Whether you sell furniture, clothing, or any other item that requires precise measurements, our dimension layers are designed to elevate your online shopping experience. Customers can now visualize the product’s size accurately, reducing the likelihood of misunderstandings or returns.
Upgrade your online retail business today with our high-resolution dimension layers. Experience the power of visualizing product size in stunning detail and provide your customers with an enhanced shopping experience they won’t forget.

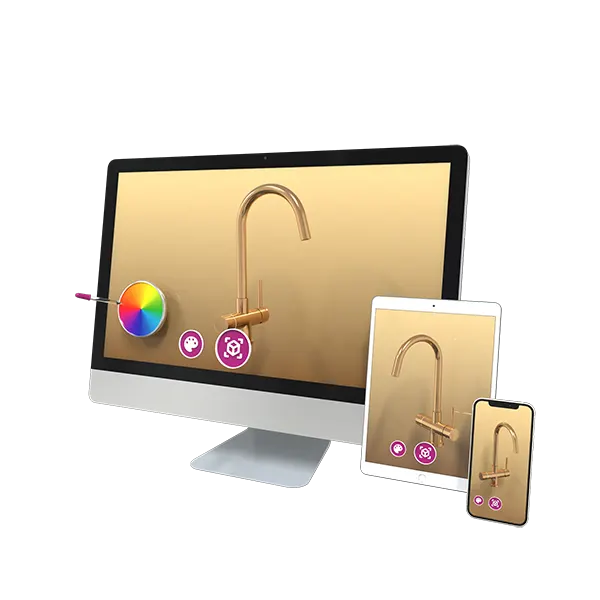
We have some minor improvements to our Vulp Viewer for improved interactive product display. These updates bring a host of benefits to enhance your browsing experience. Here’s what’s new:
Disable the Color-Groups buttons: With the ability to set the ‘menu’ or ‘color-button’ parameter to 0, you can now remove color-groups, offering a cleaner and more focused viewing experience if needed.
Adaptive Menu Button Size: The menu button now adjusts its size dynamically as the screen size changes, ensuring optimal accessibility on all devices, including smartphones and tablets for our visual configurator.
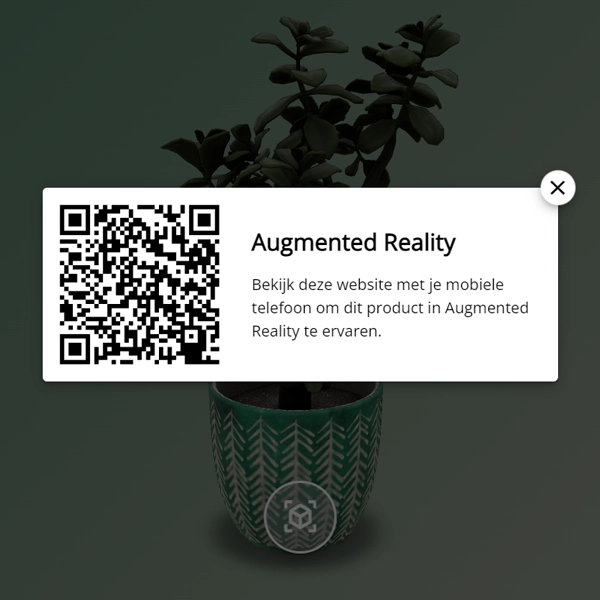
Improved Embedding Experience: We have removed the background overlay when opening the AR-message with QR-code, enabling seamless integration of the Vulp Viewer onto your web pages or applications for a more harmonious visual experience.
Decimal Support for Camera Parameters: We’ve enhanced the Vulp Viewer with decimal support for camera orientation, position, and limits. Experience greater control and precision in adjusting your camera settings to achieve your desired viewing experience.
These enhancements provide greater customization options, improved accessibility, and better integration capabilities for our E-commerce platform. We are committed to continually refining our products to meet your evolving needs. Enjoy the upgraded Vulp Viewer and stay tuned for more updates as we strive to deliver the best browsing experience possible and a great online shopping experience.
Vulp is now also active on Twitter and LinkedIn! Follow us there for the latest news, updates, and interesting content about our services and solutions. We are eager to share information and insights that are relevant to your business.
You can find us on Twitter at @Vulp_studio, where we regularly post tweets about our innovative products and customer successes. We are also active on LinkedIn, where we aim to expand our network and connect with professionals like you. Follow us on LinkedIn by searching for “Vulp studio” and stay updated on the latest developments in our field.
While we enjoy staying connected online, we strongly believe in the power of personal interaction. After all, nothing beats a good conversation over a cup of coffee. Therefore, we would like to invite you to come by, so that we can discuss the possibilities of Vulp together. Our team is ready to answer your questions, listen to your needs, and explore how we can assist you with tailor-made solutions.
Please let us know when it suits you, and we will be happy to schedule a meeting. We look forward to meeting you and seeing how Vulp can support your business.
We are happy to announce that Vulp now supports animated hotspots in our 3D products. Hotspots track the position of an animation of a 3D product and provide additional information to the viewer.
With this new feature, customers can expect even more interactive and engaging experiences when viewing our customers’ virtual products. The animated hotspots are designed to help customers visualize the various features and details of a product without interrupting the viewing experience.
We remain committed to providing customers with the best experience possible when viewing 3D products and will continue to innovate and develop new features to meet their needs.

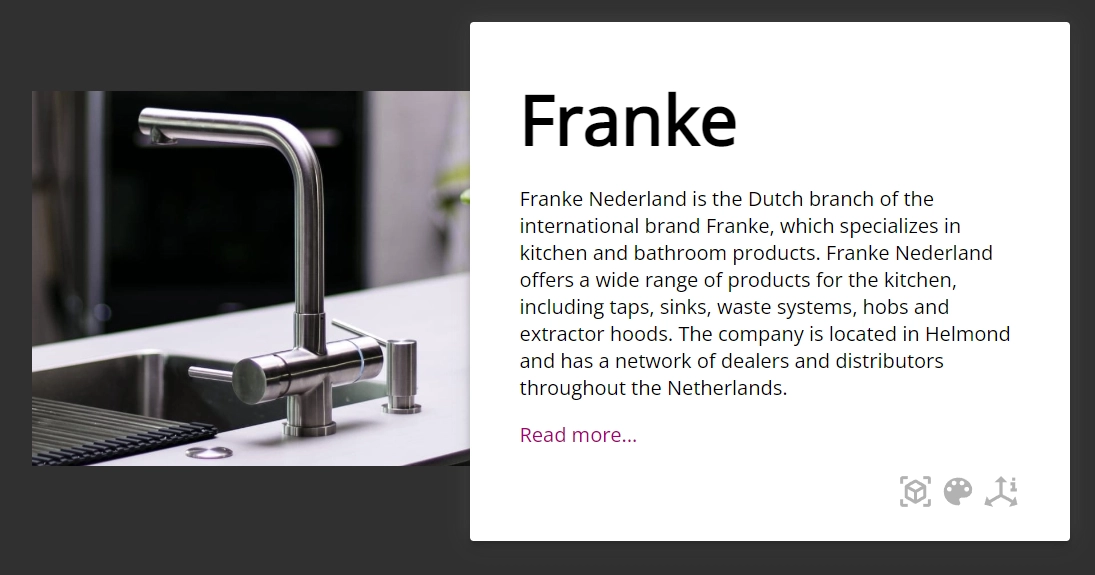
At Vulp, we are extremely proud of our customers and their beautiful virtual 3D products. We would like to share these successes with the world and have therefore developed a showcase page. Here we highlight customers, whether they have one 360-degree product or 100 products with all Vulp features, such as multi-color, dimensions and hotspots.
We think it’s important to show our customers and express our appreciation for them. Our showcase page is therefore the perfect place to showcase our customers’ products, creativity and innovation. We therefore cordially invite you to view our showcase page and discover what is possible with Vulp.
https://www.vulp.studio/en/showcases/

Sometimes you just want a scale model of your product in Augmented Reality, because your product is too big to fit in your room. We introduced a new parameter that allows you to scale the product in AR. Just pinch with two fingers to adjust the scale of the product.
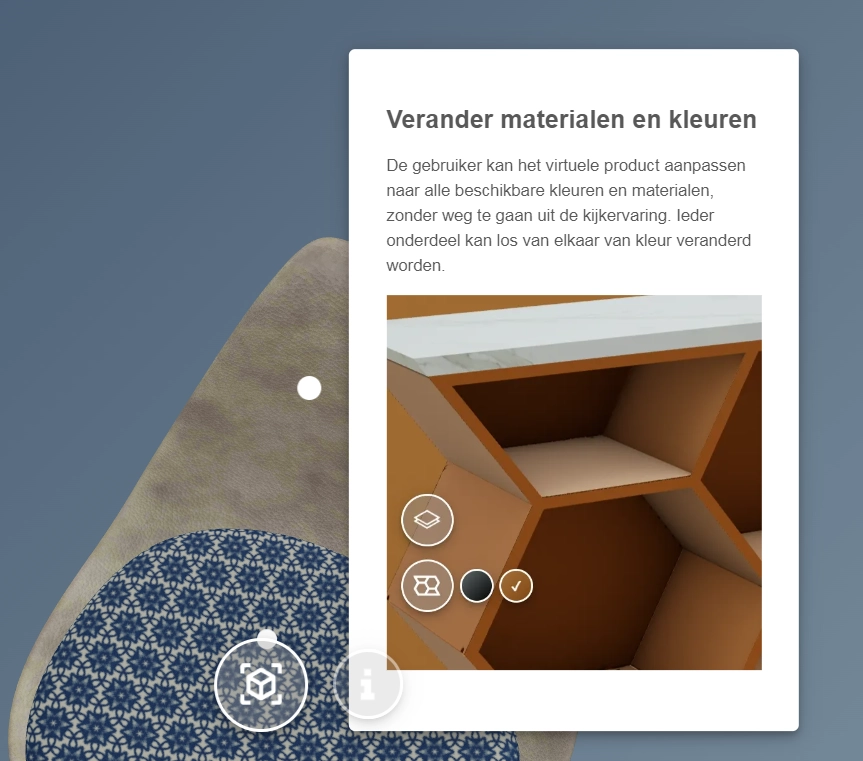
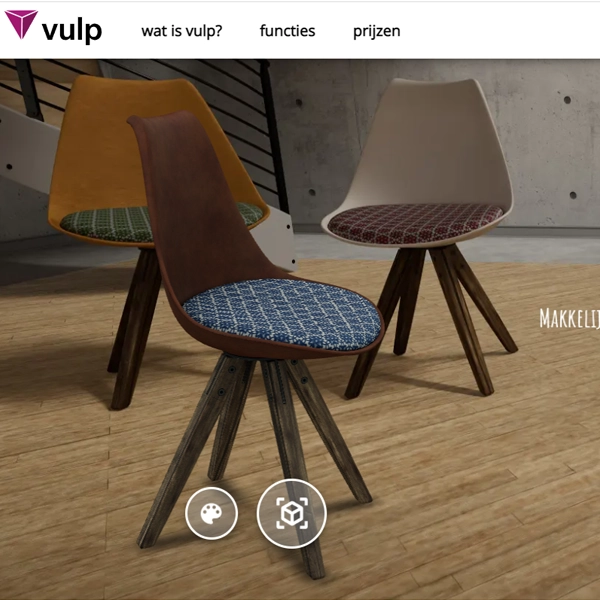
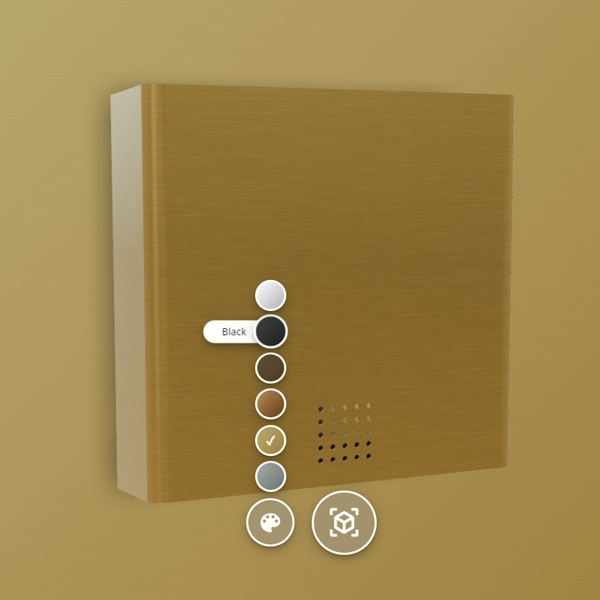
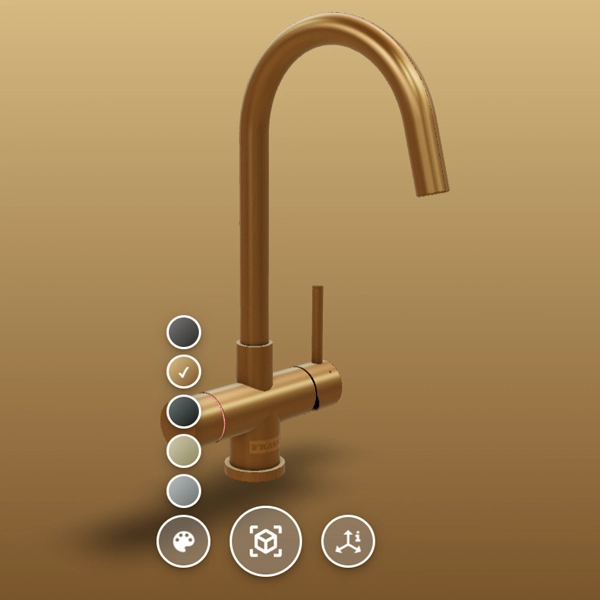
We listen to the wishes of our customers and this is why this new feature was created. In addition to the fact that you can now choose to adjust the color of the entire product live, it is now also possible to replace the color per part. This allows you to make an infinite number of color combinations.
This function extension has created a completely new menu, where of course the buttons can also be styled, or the content can be adjusted, such as the texts, colors and icons. Curious how you can use this, please contact your Vulp contact person or look in the documentation.
https://docs.vulp.studio/docs/parameters/model-style/#color

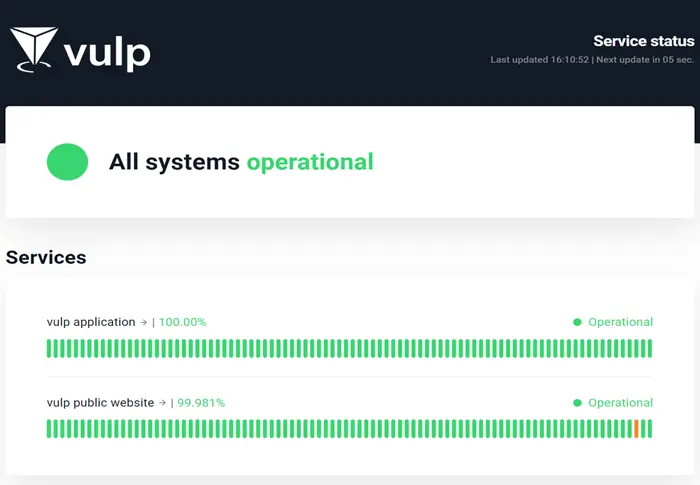
We have published a page for the operational status of our services. View the status of the application and the public website of the last 3 months;

Vulp regularly has new features, improvements or news. To keep you up to date, we have a changelog on our website.
This changelog can be read in both English and Dutch. It provides you with a clear chronological overview of all Vulp functions and versions.
If you view the virtual message via a browser, the AR button will be visible. The Augmented Reality mode is immediately activated on mobile devices and you can see the virtual product in your own environment.
In the browser you will receive a message with a QR code, which you can scan to go directly to the correct URL. The QR code also includes a matching text, which you can now have adjusted per product in our CMS.

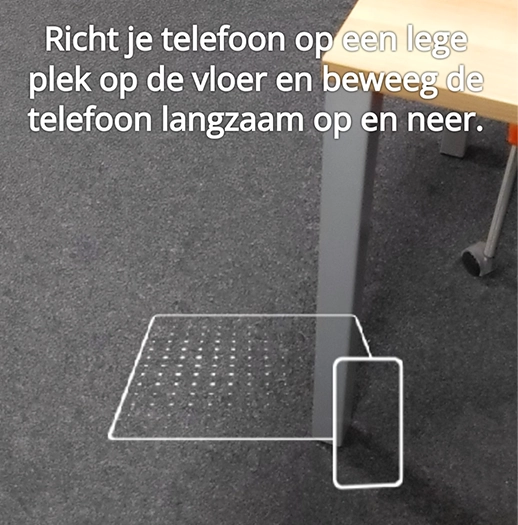
When Augmented Reality mode is activated on an Android device, you will now see an instructional animation and text. This instruction demonstrates what to do with the phone to scan the environment.
Depending on the product placement, you will be shown whether you need to slowly scan the wall or the floor to show the virtual product in your own environment. This feature was already available for Apple iOS.

For web/Android and iOS you need different 3D files, namely a GLB and a USDZ. In the development phase of a virtual product, it is sometimes not easy to generate and upload a USDZ again and again to get a preview for iOS.
In the latest version of Vulp, a USDZ is automatically generated, which speeds up the development process. This is also very easy for future functions in which you get even more control over the product and colors. From now on you don’t have to download a new USDZ for every option.
We have updated the color of all 3D virtual products to a different ‘color space’, which has little influence on the current products. But for future virtual products, the color can be approached more easily and accurately. In this way the appearance comes as close as possible to the actual product.
All virtual products now have a clear loading animation. Previously you only saw a small bar at the top of the screen, this was not always visible. Now, in the few seconds that a 3D model is loaded, you briefly see an animation

Our public website is now available in Dutch and English. This way all our visitors can easily view all information and we are also easier to find in the search engines.

In some cases it is not necessary to make the bottom or back visible in a 3D virtual product, for example. In the new version of Vulp you can indicate the maximum camera angle via our CMS or via URL parameters. This can be set via two parameters: ‘min camera orbit’ and ‘max camera orbit’
Curious about how to implement this in your own Vulp-viewer, check out our extensive documentation: https://docs.vulp.studio/docs/parameters/camera/#min-camera-orbit
We try to get the products as close as possible to a realistic product with Vulp. In the new version of Vulp, the shadow has been rendered nicer / more realistic. This means that the product looks even better in both the browser and in Augmented Reality. If you find the shadow not striking enough, or too striking, you can easily have this adjusted via our CMS or via the ‘shadow-intensity’ parameter in the URL.
More information about shadow intensity can be found in our documentation:
https://docs.vulp.studio/docs/parameters/model-style/#shadow-intensity

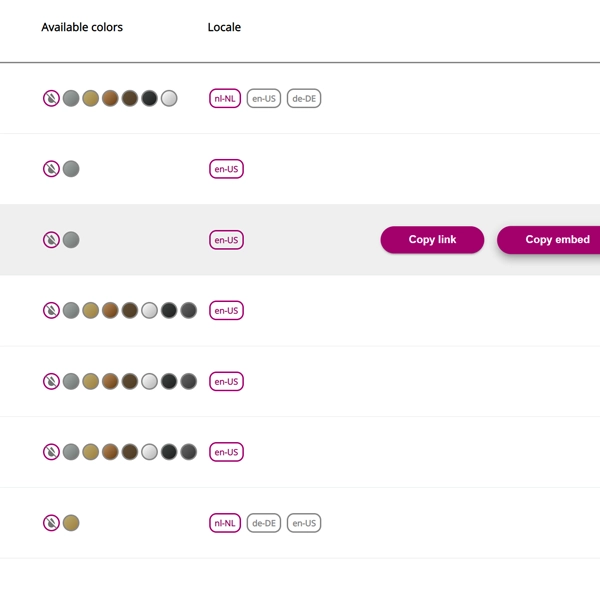
We have just published a new overview page for our customers. Here our customers can view all their products and also directly generate a URL or embedded code. During the generation of the URL or code, you can already set various parameters, such as language and available color of the product.

Of course we want to inform everyone as well as possible about Vulp and all the functions that Vulp contains. On our public website you can now view all functions, compare the subscriptions and read detailed information about all options. In addition to all the text that can be found there, you can also get started yourself by viewing examples of virtual products or the various implementations of Vulp. You can also go directly to the documentation website.

To make it as clear as possible for our customers, we have divided our subscriptions into 3 types;
a basic subscription in which you can have 1-3 virtual products, you can choose multiple product colors, integrate a customizable 360 degree player on your website and activate Augmented Reality.
In our Premium account you get some extras such as info hotspots, dimensions layers and multilingual products and up to 10 virtual products. If this is not enough, you can opt for our enterprise package.
We try to make integration as easy as possible with Vulp. Embedding a Vulp-viewer is as easy as embedding a youtube video. Besides the fact that we have a standard script, there is also a lot of room to adjust the viewer to your own liking.
In addition to being able to change the background color, you can now also change all button colors, so that the fill menu fits perfectly in the style of your website or webshop. The colors are easy to adjust via the URL parameters. More information can be found on our documentation website:
https://docs.vulp.studio/docs/parameters/viewer-style/

Integrating Vulp into your website or webshop is very easy, with the example code you will have your virtual product running on your website within seconds. If you want to make extensive adjustments, or if you don’t quite get it, we now have a complete documentation website.
On this website you will receive a step-by-step explanation of how to integrate the Vulp-viewer. You also have a detailed explanation of all possible adjustable parameters. This way you can change the whole style of the viewer, but also the behavior of the camera etc.
You can easily find the documentation via our website or directly via https://docs.vulp.studio/

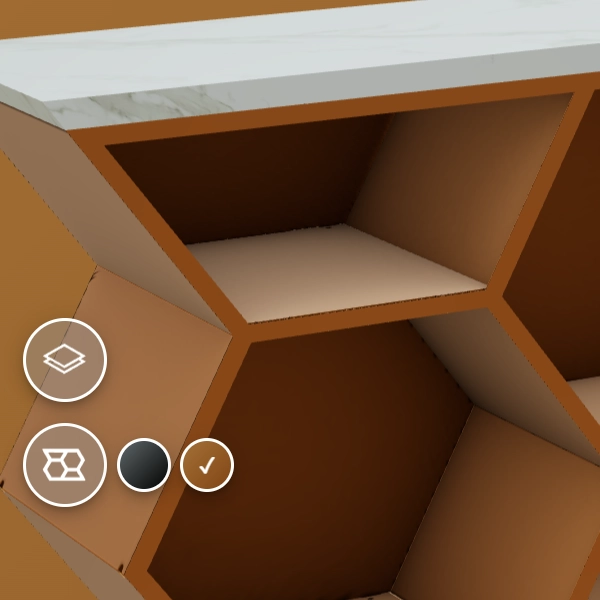
The function to change colors of parts of a product is becoming more and more extensive. In addition to being able to change the basic color of various parts, you can now also replace the underlying material, so you can easily switch between different types of fabric or from brushed metal to a coated top layer.

The moment is here! In recent months we have worked hard and tested to put a fully working product online. With Vulp you can view every product digitally. Vulp offers the option to view it in 360 degrees from any angle. With our 3D e-commerce platform you can easily switch between colors, or add extra information by means of a dimension layer or textual hotspots.
In addition to being able to use the 3D model directly in your web browser, there is also the option to place the virtual product in your own environment through Augmented Reality.
At the touch of a button, without downloading additional apps, you can place products in your own room and view them from every conceivable angle.
We want to make the use of virtual products for websites and webshops as easy and fast as possible. Therefore, embedding Vulp is as easy as embedding a Youtube video. Within seconds you can display a virtual product on your website.

Many visitors to websites and webshops do not go via a mobile phone. This means that the Augmented Reality function cannot be activated immediately. To make the transition from a web browser to a mobile device as quick and easy as possible, you can now scan the QR code.
Scanning the qr code will take you directly to the right page where the virtual product can be found. And with your phone or tablet you can easily start the AR function anyway, so that you can view the 3D model in your own room.

Color names, product names, hotspot texts etc can be different in every language. Vulp offers the option to set the texts separately for each language. In addition to being able to set texts separately, the standard texts that can be found in Vulp, such as menu names, etc., are also translated. If you have a multilingual website or webshop, you can offer the right content by switching the language parameter.
At the moment we support Dutch, English and German. If you need a different language for your customers, please let us know and we will ensure that this language is added quickly
You can now use Vulp to add more information in the form of texts and images. This can be done through hotspots; points on the 3D model that you can click on. If you click on a hotspot, a text field will appear, in which you can enter additional information about the product.

Within Vulp you can predefine all your product colors, so that you can easily and quickly switch between all available product colors in the viewer. Because we control the color change in Vulp instead of via the 3D model, we save a lot of data, because a new 3D model does not have to be loaded every time. Because you can change the colors, Vulp is ideal as a 3D configurator and you can see all variations of your product directly on your website.

Besides the fact that you can virtually view a product on a website in augmented reality in Vulp, there are countless other functions that we can add to Vulp. The first feature we add is extra information in the form of a dimensions layer. You can activate this layer and immediately view all sizes of the virtual product. If you only want to see the product in your own environment, you can of course always switch off the dimensions layer.