Wat is er nieuw / Changelog
Vulp blijf zich ontwikkelen, zowel op de voorgrond als op de achtergrond. We plaatsen daarom regelmatig een nieuwe versie van Vulp online. Deze versie kan nieuwe functies, verbeteringen of bugfixes bevatten.
Vulp blijf zich ontwikkelen, zowel op de voorgrond als op de achtergrond. We plaatsen daarom regelmatig een nieuwe versie van Vulp online. Deze versie kan nieuwe functies, verbeteringen of bugfixes bevatten.
Vanaf vandaag is het mogelijk om de Vulp Viewer in volledig scherm te bekijken! Met deze nieuwe fullscreenfunctie ervaar je onze collecties en producten nog duidelijker en overzichtelijker, rechtstreeks in je webbrowser.

Wat houdt de fullscreenfunctie in?
Hoe werkt het?
Wil je de fullscreenknop standaard tonen in de Vulp Viewer? Gebruik dan de volgende parameter in de URL: fullscreen-button=1
Zo geef je jouw bezoekers direct toegang tot de fullscreenervaring!
Met deze uitbreiding streven we ernaar om de offline shopervaring steeds verder te benaderen en jouw online bezoek aan vulp.studio zo prettig mogelijk te maken.
Probeer de nieuwe fullscreenfunctie vandaag nog uit en ervaar zelf het verschil!
Vulp heeft een reeks belangrijke updates doorgevoerd die de gebruikerservaring aanzienlijk verbeteren. De nieuwste versie brengt vooral zichtbare verbeteringen op het gebied van schaduw rendering, hotspots en code-optimalisatie.
De schaduw rendering is flink verbeterd, wat vooral opvalt bij het aanpassen van producten via de customize-opties en tijdens animaties. Hierdoor ogen virtuele producten realistischer en krijgen gebruikers een nog meeslependere ervaring.
Ook de hotspots hebben een upgrade gekregen. Ze zien er niet alleen aantrekkelijker uit, maar de code is ook aanzienlijk verbeterd Dit maakt dat ze sneller laden en maken het pad vrij voor toekomstige nieuwe hotspot functionaliteiten.
De onderliggende code is geoptimaliseerd, wat zorgt voor snellere laadtijden en een soepelere werking. Deze optimalisatie legt bovendien de basis voor toekomstige functies, waarmee de interactie met virtuele producten verder uitgebreid en verbeterd kan worden.
De nieuwste Vulp-update biedt betere schaduw rendering, verbeterde hotspots en geoptimaliseerde code. Dit alles zorgt voor een intuïtievere en aantrekkelijkere gebruikerservaring en opent de deur naar nog meer innovatieve functies in de toekomst.
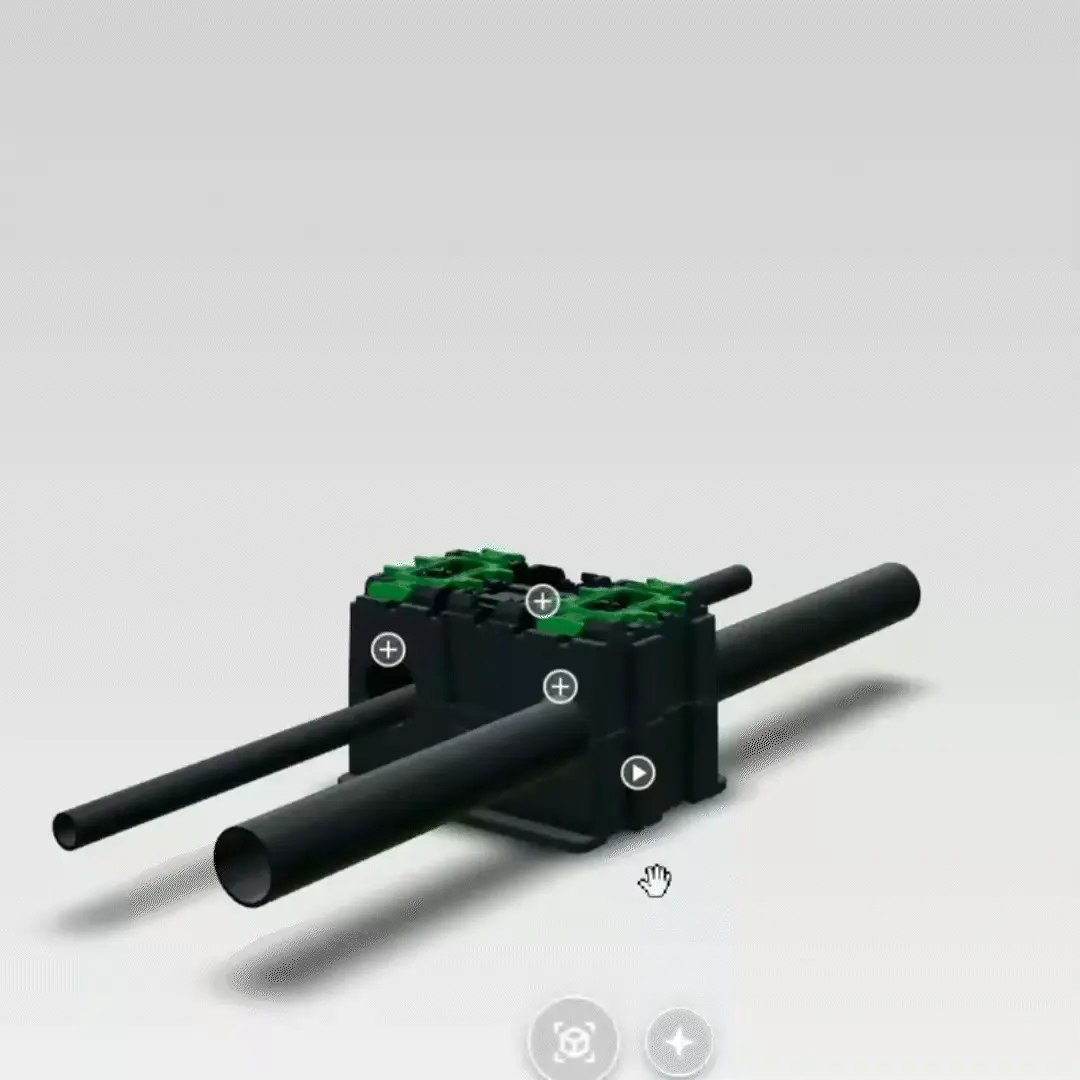
Met animatie hotspots van Vulp.studio kun je complexe animaties activeren door middel van een eenvoudige hotspot knop. Deze functie maakt het mogelijk om interactieve en dynamische 3D-ervaringen te creëren die gebruikers betrekken en informeren.
Animatie hotspots volgen automatisch de positie van een animatie binnen een 3D-model en bieden extra functionaliteit, zoals het starten van specifieke animaties of het tonen van aanvullende informatie. Deze hotspots zijn ideaal voor:

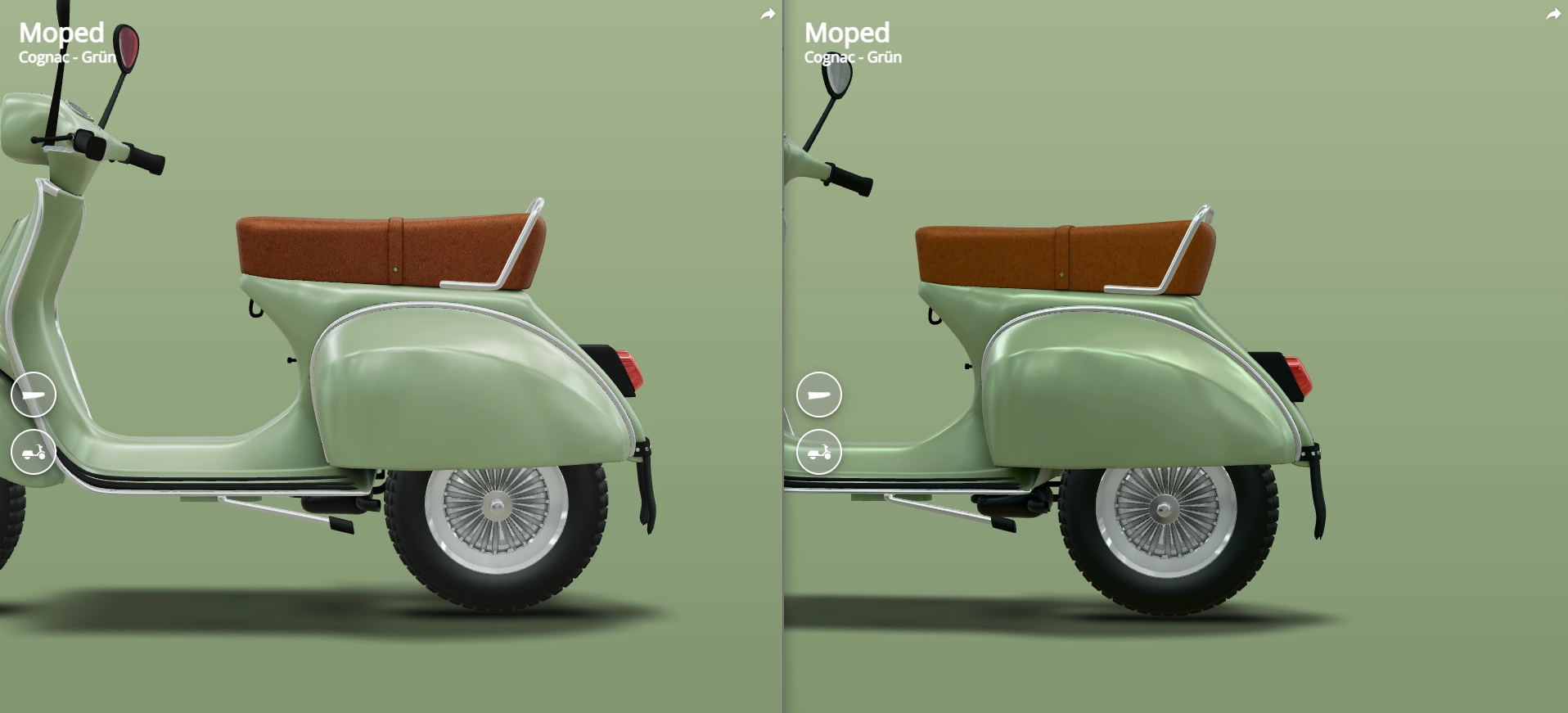
Het maken van een 3D-model hoeft niet langer een tijdrovend proces te zijn. Met AI 3D-modellering kunnen we op basis van één of meerdere foto’s binnen enkele minuten een 3D-model genereren. Hoewel de technologie nog in ontwikkeling is en modellen soms kleine afwijkingen kunnen bevatten, biedt dit een uitstekende basis voor verdere optimalisatie en maatwerk.
Vooral organische vormen, zoals meubels (banken, kussens), kleding, schoenen en planten, zijn goed geschikt voor AI-gegenereerde modellen. Deze modellen kunnen direct worden ingezet in e-commerce, 3D-configurators en Augmented Reality (AR)-toepassingen.
Bij Vulp.studio kunnen we een AI-model verder aanpassen, opsplitsen of combineren met andere modellen om een modulair 3D-model te creëren. Dankzij onze customize-hotspots kunnen gebruikers eenvoudig onderdelen, kleuren en materialen wisselen voor een gepersonaliseerde productervaring.
Benieuwd naar de toekomst? Wij volgen deze ontwikkelingen op de voet en wellicht wordt deze functie in de toekomst beschikbaar in ons Vulp.studio-platform.
Wil je nu al een 3D-model laten genereren? Stuur ons een of meerdere foto’s en wij maken een testmodel dat je direct kunt bekijken en testen in onze Vulp.studio 3D-configurator.
Blijf op de hoogte van de laatste ontwikkelingen via onze nieuwsbrief of neem contact met ons op.
Bekijk het AI-gegenereerde model
Dit 3D-model is binnen vijf minuten omgezet van een foto naar een Vulp 3D-model. Voor e-commerce zouden we nog enkele kleine aanpassingen doen:
We zijn verheugd om een belangrijke verbetering aan Vulp’s 3D-productviewer aan te kondigen—een nieuw toonmappingsysteem voor realistischere kleuren en reflecties. Deze verbetering optimaliseert kleuren specifiek voor e-commerce, zodat jouw producten er zo levensecht mogelijk uitzien. Technisch gezien zijn de kleuren geüpgraded naar PBR-Neutrale standaarden, wat de producten een gebalanceerd en natuurlijk uiterlijk geeft. Het beste van alles is dat deze update automatisch ten goede komt aan al onze klanten, waardoor hun productpresentaties moeiteloos worden verbeterd.

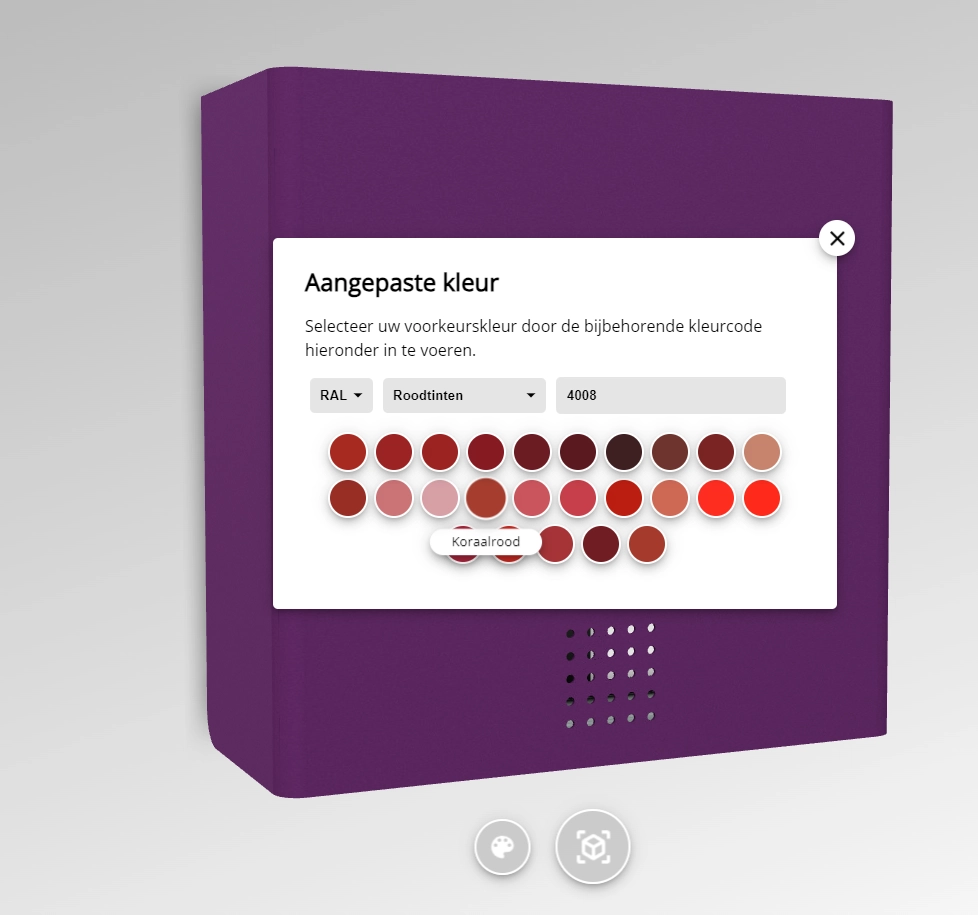
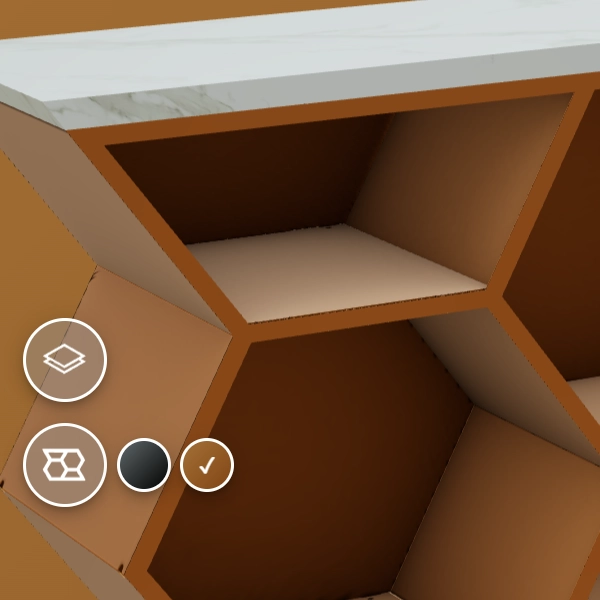
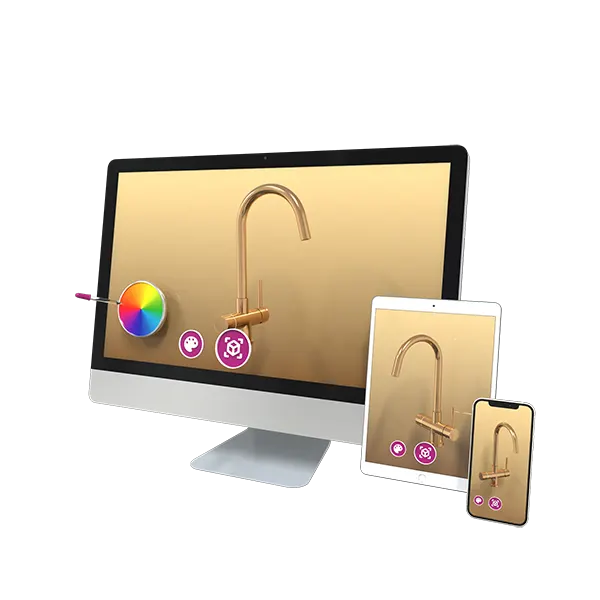
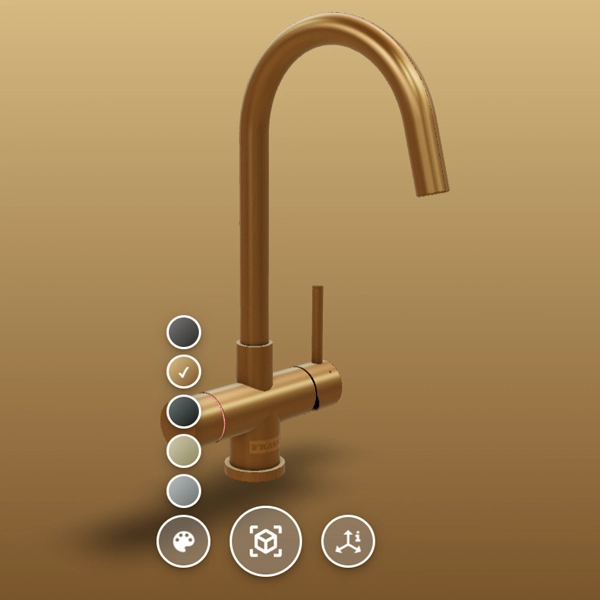
Het configureren en personaliseren van producten wordt steeds crucialer in de moderne markt. Of het nu gaat om ‘Design to Print’, CPQ (Configure, Price, Quote), of het kiezen uit verschillende materialen en kleuren, klanten verwachten flexibiliteit. De Vulp 3D configurator biedt nu een krachtige oplossing voor deze behoeften. Naast statische kleuren kun je nu ook gebruikmaken van volledig aanpasbare kleurenopties. Met de geïntegreerde kleurenpikker kun je eenvoudig kleuren selecteren uit diverse kleurensystemen, zoals RAL, PMS, en HEX.
Deze intuïtieve interface maakt het mogelijk om bijvoorbeeld uit 213 RAL Classic-kleuren te kiezen, allemaal binnen handbereik. Daarnaast biedt de configurator ook de mogelijkheid om uit andere kleurensystemen te kiezen of zelfs verschillende materialen aan te passen, wat resulteert in een oneindige variatie aan productopties.
Het beste van alles is dat je jouw gekozen kleur direct kunt bekijken in de 3D viewer en via Augmented Reality. Dit elimineert de noodzaak om voor elke kleur afzonderlijke voorbeeldfoto’s te maken, wat aanzienlijk kan besparen op kosten en tijd.

Bij Vulp streven we ernaar om onze 3D configurator en 3D viewer toegankelijk te maken voor iedereen, of je nu een startende webshop hebt met slechts één product of een ervaren softwareontwikkelaar bent. Daarom hebben we een interface ontworpen die logisch en gebruiksvriendelijk is. We begrijpen echter dat de standaard vormgeving niet altijd perfect aansluit bij de stijl van jouw webshop.
Om de stijl van jouw website te waarborgen bieden we je de mogelijkheid om je eigen kleurenpalet te gebruiken en nu ook je eigen iconenset toe te voegen. Wil je een compleet ander icoon voor een knop of de stijl van je iconen aanpassen naar een dun design? Met Vulp kun je nu eenvoudig je eigen iconensets configureren en integreren.

We hebben het gemakkelijk gemaakt om je 3D-configuratie te delen met anderen. Niet alleen wordt de URL direct bijgewerkt in de browserbalk, maar we hebben ook een deelknop toegevoegd in de interface, waarmee je de link naar jouw configuratie eenvoudig kunt delen met anderen.
Bovendien kun je de link delen via verschillende communicatiekanalen zoals e-mail, sociale media of berichten-apps, waardoor het delen van jouw configuratie nog eenvoudiger wordt.
Vulp maakt een grote sprong voorwaarts met een significante upgrade voor zijn 3D-modellen. Door geavanceerde optimalisatietechnieken zijn onze bestanden nu bijna 90% kleiner. Dit vertaalt zich naar snellere laadtijden en een vlottere gebruikerservaring.
Ons doel is duidelijk: we willen de wachttijden minimaliseren en de verkoop stimuleren door elk virtueel product tussen de 5 en 10 MB te houden. We begrijpen dat een soepele gebruikerservaring essentieel is voor klanttevredenheid en betrokkenheid.
Met deze optimalisatie kunnen we ook meer details toevoegen en hoogwaardige materialen gebruiken, waardoor een levensechte ervaring ontstaat voor al onze gebruikers. Want Vulp is voor iedereen
Ontdek en ervaar zelf de verbeteringen die we hebben doorgevoerd in onze virtuele producten. We kijken ernaar uit om jou een nog betere ervaring te bieden!


Bij Vulp streven we er voortdurend naar om het gebruik van onze technologie zo eenvoudig en toegankelijk mogelijk te maken, want Vulp is er voor iedereen. Daarom zijn we verheugd om onze nieuwe webshopdemo te introduceren, ontwikkeld om jou een glimp te geven van de mogelijkheden die Vulp biedt voor jouw bestaande webshop, allemaal via onze gebruiksvriendelijke API.
In deze demo laten we je zien hoe gemakkelijk het is om de kracht van Vulp te integreren in jouw webshop. Met de nadruk op functionaliteit voor het wijzigen van kleuren en opties, tonen we hoe je snel en eenvoudig realistische voorbeelden van jouw producten kunt presenteren in de juiste configuratie en kleur.
Of je nu een doorgewinterde e-commerceprofessional bent of net begint met jouw online winkelavontuur, onze demo biedt een gebruiksvriendelijke en intuïtieve ervaring die jou in staat stelt om de mogelijkheden van Vulp te verkennen en te begrijpen. Wil je direct onze demo code gebruiken voor jouw webshop, geef je wensen aan ons door en we verzorgen de rest.
Wacht niet langer! Ontdek vandaag nog hoe Vulp jouw webshopervaring kan transformeren en jouw producten tot leven kan brengen op een manier die voorheen ondenkbaar was. Bezoek onze webshopdemo en laat je inspireren door de toekomst van online winkelen.

We zijn verheugd om een belangrijke update in onze suite van 3D-productconfiguratietools aan te kondigen: de lancering van de Vulp Javascript API. Deze innovatie markeert een belangrijke stap voorwaarts in de flexibiliteit en functionaliteit van Vulp, waardoor onze gebruikers meer controle en aanpassingsmogelijkheden krijgen dan ooit tevoren.
Naadloze integratie met elke Webshop: Of je nu een volledig op maat gemaakte webshop hebt of gebruik maakt van populaire e-commerce platforms zoals Shopify, WooCommerce, Magento, BigCommerce of PrestaShop, onze nieuwe API maakt de integratie van Vulp’s 3D-viewer eenvoudiger dan ooit.
Je kunt nu data versturen van de Vulp-viewer naar je webshop en omgekeerd. Dit betekent dat klanten in real-time veranderingen kunnen zien in de 3D-weergave van producten, gebaseerd op hun keuzes binnen de webshop, waardoor een interactieve en gepersonaliseerde winkelervaring ontstaat.
Wil je de Vulp 3D-configurator naadloos laten aansluiten op je merkidentiteit? Met onze API kun je nu alle standaardknoppen en functies van het Vulp-iframe vervangen door jouw eigen ontworpen elementen. Pas de look en feel volledig aan je eigen stijl aan en behoud de volledige controle over de gebruikerservaring.
Bezoek onze documentatiepagina voor gedetailleerde instructies over het implementeren en gebruiken van de Vulp Javascript API in je webshop. Ons team staat klaar om ondersteuning te bieden tijdens elke stap van het proces, van integratie tot maatwerk. https://docs.vulp.studio
Jouw ervaringen en feedback zijn essentieel voor ons. We moedigen je aan om de nieuwe Javascript API te verkennen en ons te laten weten hoe deze jouw webshop heeft getransformeerd. Jouw input helpt ons om Vulp continu te verbeteren en aan te passen aan jouw behoeften.
3D Productconfiguratior nu met uitgebreide personalisatieopties Wij zijn verheugd om de meest significante update van het afgelopen jaar aan te kondigen voor onze 3D configurator. Deze update tilt de personalisatie van producten naar een geheel nieuw niveau.
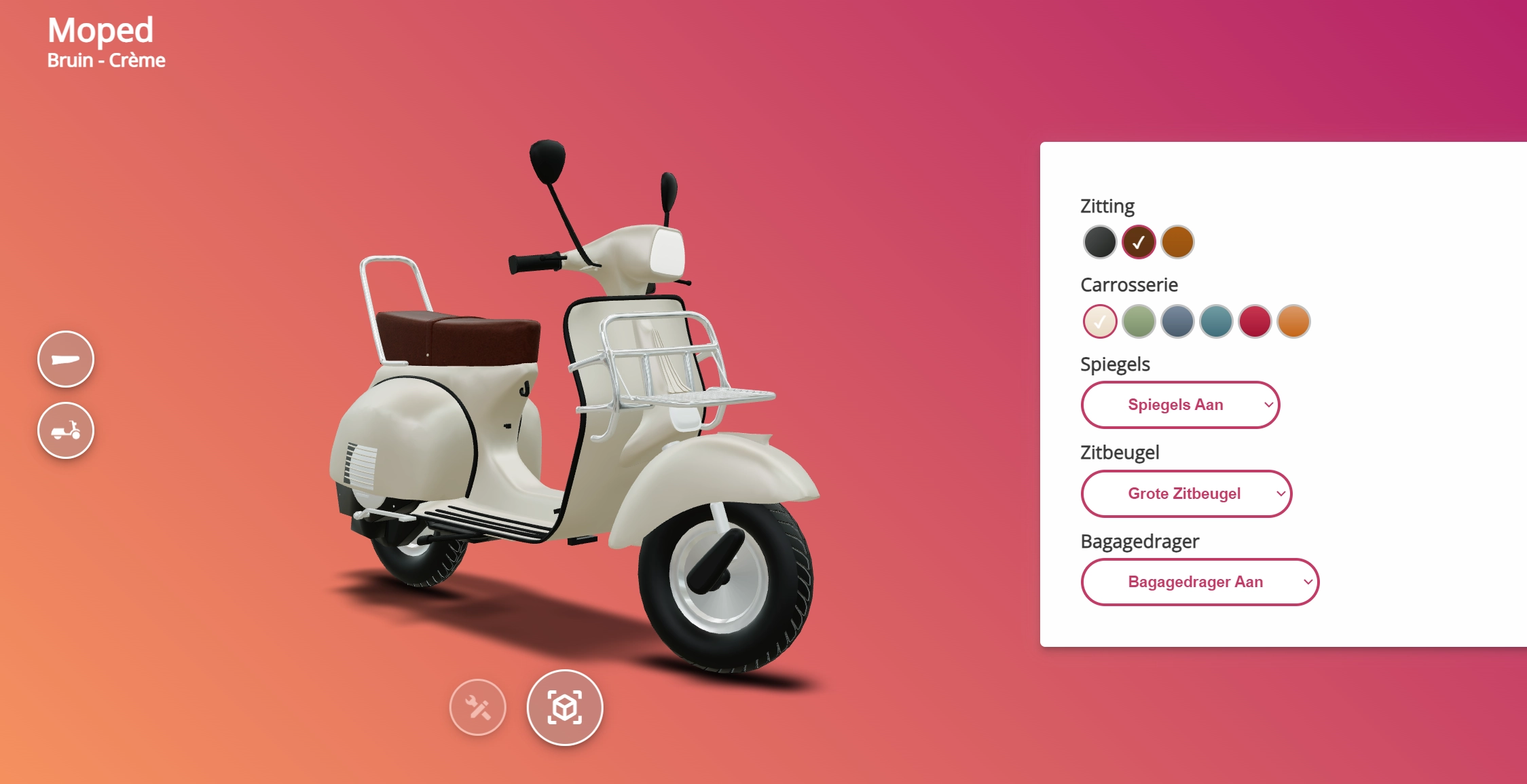
Naast de bestaande mogelijkheid om kleuren aan te passen, introduceren we nu de optie om verschillende productvarianten uit te wisselen. Gebruikers kunnen nu onderdelen wisselen om zo hun eigen, unieke productconfiguratie te maken. Deze ontwikkeling belooft een meer gepersonaliseerde en betrokken ervaring voor onze klanten.
Onze vernieuwde, intuïtieve interface maakt het nu nog gemakkelijker om per onderdeel de perfecte match voor jouw voorkeuren te vinden. Deze aanpassing verbetert de interactie met producten aanzienlijk, waardoor een unieke winkelervaring ontstaat.
En er is meer in het verschiet. Binnenkort lanceren we een update die de Vulp-functionaliteiten uitbreidt, zodat deze met elke bestaande en nieuwe webshop gekoppeld kunnen worden. Dit markeert een belangrijke stap in het naadloos integreren van onze geavanceerde personalisatieopties met een breder scala aan online platforms.
Deze update verandert niet alleen de manier waarop klanten online met producten omgaan, maar verrijkt ook de totale e-commerce ervaring. Voor een demonstratie van de nieuwe functies of meer informatie, bezoek onze website.

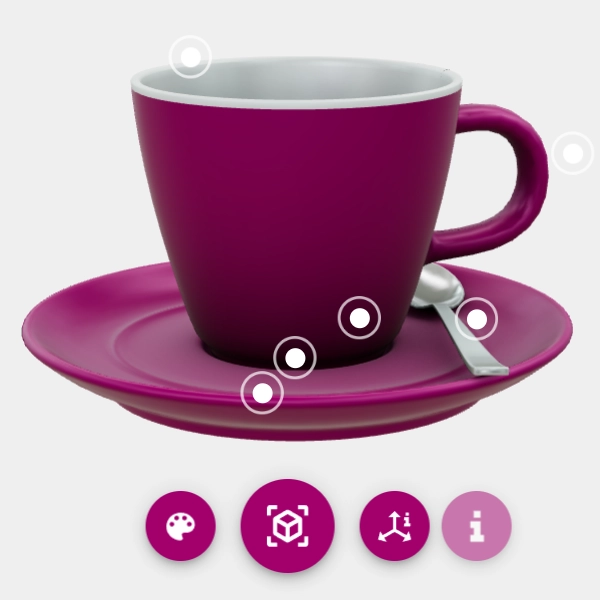
Onze 3D hotspots hebben een nieuwe functie gekregen. Naast het toevoegen van tekst om de unieke eigenschappen van je product te verduidelijken, ondersteunen we nu ook afbeeldingen. Dit is een geweldige aanvulling om de tekst in de virtuele 3D productconfigurator nog duidelijker te maken.
Met afbeeldingen kun je de tekst in de hotspots versterken en een beter begrip creëren van de kenmerken en voordelen van je product. Het visuele element voegt een extra dimensie toe aan de ervaring van je klanten, waardoor ze een beter beeld krijgen van hoe het product eruitziet en hoe het functioneert.
We zijn verheugd dat we onze 3D configurator verder hebben uitgebreid met deze nieuwe functie. We hopen dat het je helpt om je producten nog aantrekkelijker en overtuigender te presenteren aan je klanten.
Ontdek nu de mogelijkheden van de toevoeging van afbeeldingen aan onze 3D hotspots en maak je productconfiguraties nog boeiender!

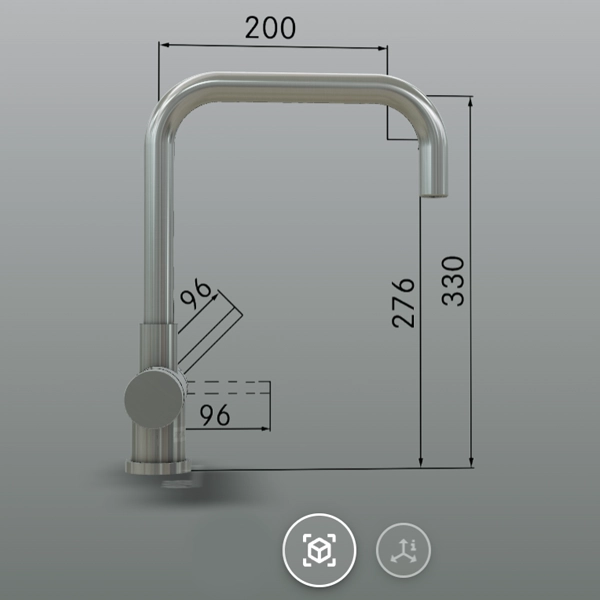
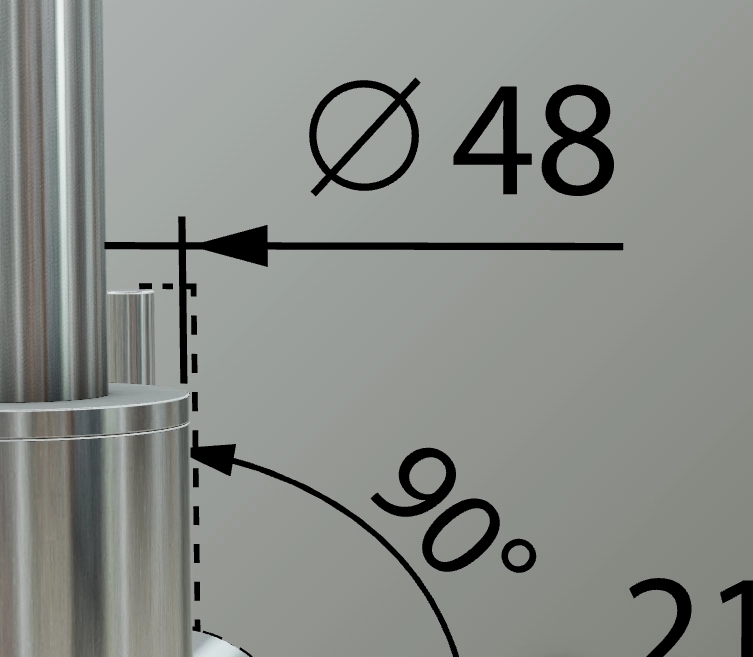
We hebben significante verbeteringen aangebracht aan onze dimensionele lagen, die nu indrukwekkende hoge resolutie en een uitzonderlijk niveau van detail bieden. Deze verbeteringen zijn met name gunstig voor online retailers die nauwkeurige productschaling belangrijk vinden.
Onze dimensionele lagen hebben een opmerkelijke transformatie ondergaan, met een helderheid en precisie die de klantbeleving werkelijk verbeteren. Dankzij de verhoogde resolutie worden alle aspecten van de productafmetingen, van lengte en breedte tot hoogte en diepte, met verbazingwekkende nauwkeurigheid weergegeven. Klanten kunnen nu de grootte van het product visualiseren in een virtuele omgeving, wat vertrouwen en weloverwogen besluitvorming bevordert.
Het toevoegen van de dimensionele laag aan je virtuele product is nu eenvoudiger dan ooit. Ons gestroomlijnde proces maakt naadloze integratie mogelijk, zodat je moeiteloos de dimensionele laag kunt opnemen in je bestaande virtuele productpresentaties. Door een visuele representatie van de productafmetingen te bieden, kun je eventuele zorgen met betrekking tot afmetingen effectief aanpakken en klanten in staat stellen zelfverzekerde aankoopbeslissingen te nemen.
Voor online retailers die zich specialiseren in producten waar grootte belangrijk is, dienen onze verbeterde dimensionele lagen als een onschatbare uitbreiding. Of je nu meubels, kleding of andere items verkoopt die nauwkeurige metingen vereisen, onze dimensionele lagen zijn ontworpen om je online winkelervaring naar een hoger niveau te tillen. Klanten kunnen nu de grootte van het product nauwkeurig visualiseren, waardoor de kans op misverstanden of retouren wordt verminderd.
Upgrade vandaag nog je online winkelbedrijf met onze dimensionele lagen met hoge resolutie. Ervaar de kracht van het visualiseren van productafmetingen in verbluffend detail en bied je klanten een verbeterde winkelervaring die ze niet zullen vergeten.

We hebben enkele kleine verbeteringen doorgevoerd aan onze Vulp Viewer voor een verbeterde interactieve productweergave. Deze updates brengen verschillende voordelen met zich mee om je browse-ervaring te verbeteren. Dit is wat er nieuw is:
Uitschakelen van de kleurgroepknoppen: Met de mogelijkheid om de ‘menu’ of ‘color-button’ parameter op 0 in te stellen, kun je nu de kleurgroepen verwijderen, waardoor je een schonere en meer gefocuste kijkervaring hebt indien nodig.
Adaptieve grootte van het menubutton: Het menubutton past zich nu dynamisch aan aan de schermgrootte, waardoor optimale toegankelijkheid op alle apparaten mogelijk is, inclusief smartphones en tablets voor onze visuele configurator.
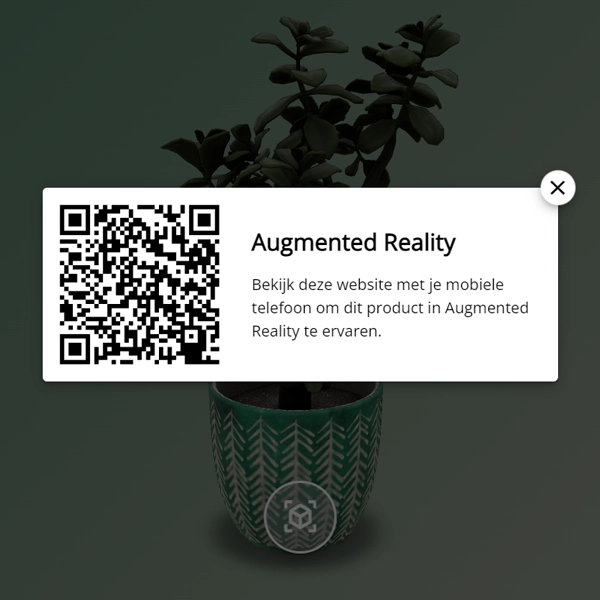
Verbeterde integratie-ervaring: We hebben de achtergrondoverlay verwijderd bij het openen van het AR-bericht met QR-code, waardoor naadloze integratie van de Vulp Viewer op je webpagina’s of applicaties mogelijk is voor een meer harmonieuze visuele ervaring.
Decimale ondersteuning voor cameraparameters: We hebben de Vulp Viewer verbeterd met decimale ondersteuning voor camerarichting, positie en limieten. Ervaar meer controle en precisie bij het aanpassen van je camerainstellingen om de gewenste kijkervaring te bereiken.
Deze verbeteringen bieden meer aanpassingsmogelijkheden, verbeterde toegankelijkheid en betere integratiemogelijkheden voor ons E-commerce platform. We blijven ons inzetten om onze producten voortdurend te verbeteren om aan jouw veranderende behoeften te voldoen. Geniet van de verbeterde Vulp Viewer en blijf op de hoogte voor meer updates, terwijl we streven naar de beste browse-ervaring en een geweldige online winkelervaring.
Vulp is nu ook actief op Twitter en LinkedIn! Volg ons daar voor het laatste nieuws, updates en interessante content over onze diensten en oplossingen. We delen graag informatie en inzichten die relevant zijn voor jouw bedrijf.
Op Twitter kun je ons vinden via @Vulp_studio, waar we regelmatig tweets plaatsen over onze innovatieve producten en klantensuccessen. We zijn ook actief op LinkedIn, waar we ons netwerk willen uitbreiden en in contact willen komen met professionals zoals jij. Volg ons op LinkedIn door te zoeken naar “Vulp” en blijf op de hoogte van de nieuwste ontwikkelingen binnen ons vakgebied.
Hoewel we graag online met je in contact blijven, geloven we ook sterk in persoonlijk contact. Niets kan immers op tegen een goed gesprek onder het genot van een kopje koffie. Daarom willen we je graag uitnodigen om langs te komen, zodat we samen de mogelijkheden van Vulp kunnen bespreken. Ons team staat klaar om jouw vragen te beantwoorden, te luisteren naar jouw behoeften en te kijken hoe we je kunnen helpen met op maat gemaakte oplossingen.
Laat ons weten wanneer het jou uitkomt en we plannen graag een afspraak in. We kijken ernaar uit om je te ontmoeten en te zien hoe Vulp jouw bedrijf kan ondersteunen.
We zijn blij om aan te kondigen dat Vulp nu geanimeerde hotspots ondersteunt in onze 3D-producten. Hotspots volgen de positie van een animatie van een 3D-product en bieden extra informatie aan de kijker.
Met deze nieuwe functie kunnen klanten nog meer interactieve en boeiende ervaringen verwachten bij het bekijken van de virtuele producten van onze klanten. De geanimeerde hotspots zijn ontworpen om klanten te helpen bij het visualiseren van de verschillende functies en details van een product zonder de kijkervaring te onderbreken.
We blijven ons inzetten om klanten de best mogelijke ervaring te bieden bij het bekijken van 3D-producten en zullen blijven innoveren en nieuwe functies ontwikkelen om aan hun behoeften te voldoen.

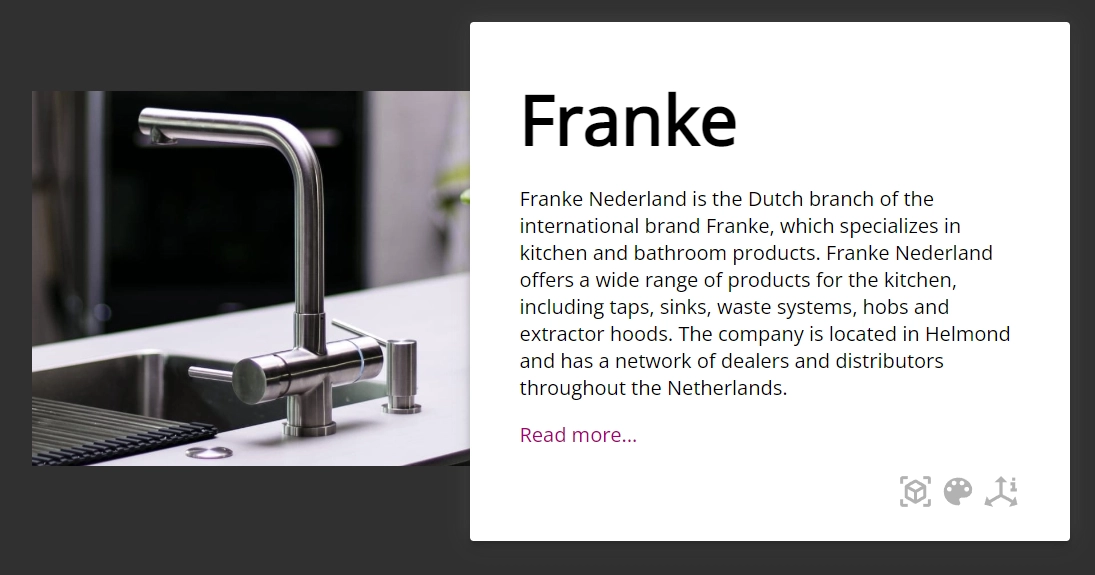
Bij Vulp zijn we ontzettend trots op onze klanten en hun prachtige virtuele 3D-producten. We willen deze successen dan ook graag met de wereld delen en hebben daarom een showcase pagina ontwikkeld. Hier lichten we klaten uit, of ze nu één 360 graden product hebben of 100 producten met alle Vulp-functies, zoals multi-color, afmetingen en hotspots.
We vinden het belangrijk om onze klanten te laten zien en onze waardering voor hen te uiten. Onze showcase pagina is daarom de perfecte plek om de producten, creativiteit en innovatie van onze klanten te presenteren. We nodigen u dan ook van harte uit om onze showcase pagina te bekijken en te ontdekken wat er allemaal mogelijk is met Vulp.
https://www.vulp.studio/nl/showcases/

Soms wil je gewoon een schaalmodel van je product in Augmented Reality, omdat je product te groot is om in je kamer te passen. We hebben een nieuwe parameter geïntroduceerd, waarmee je het product in AR kunt schalen. Beweeg gewoon met twee vingers uit of in elkaar om de schaal van het product aan te passen.
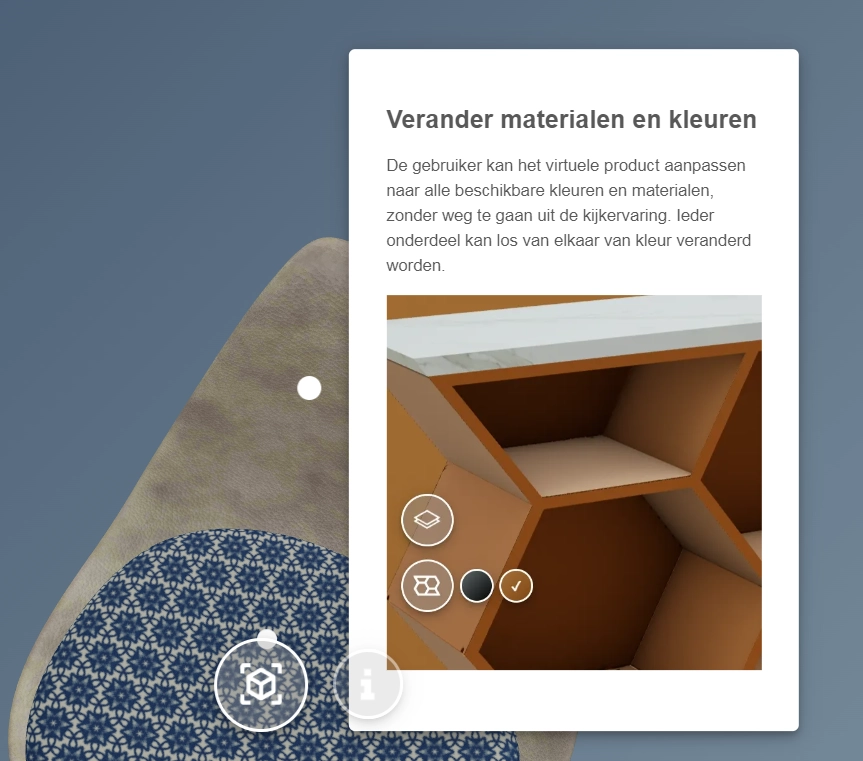
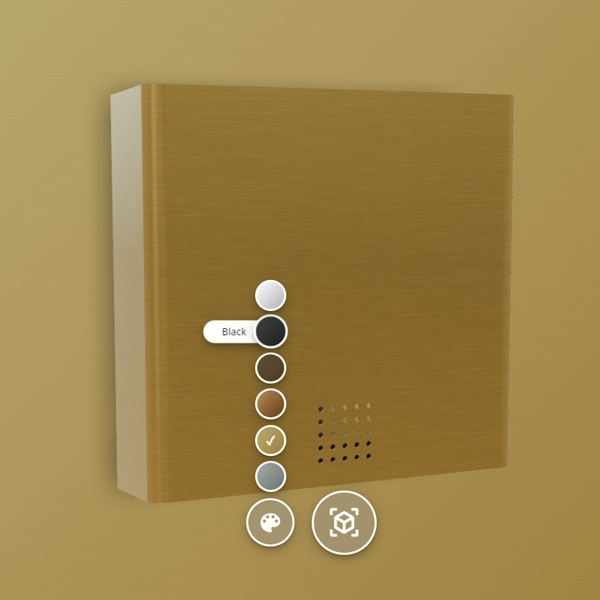
We luisteren naar de wensen van onze klanten en hierdoor is deze nieuwe functie ontstaan. Naast dat er nu gekozen kan worden om de kleur van het volledige product live aan te passen, is het vanaf nu ook mogelijk om per onderdeel de kleur te vervangen. Hierdoor kun je oneindig veel kleuren combinaties maken.
Door deze functie uitbreiding is er een totaal nieuw menu ontstaan, waar natuurlijk ook de knoppen gestyled kunnen worden, of inhoudelijk aangepast kan worden, denk aan de teksten, kleuren en iconen. Benieuwd hoe je dit kan gebruiken, neem contact op met je Vulp-contactpersoon of kijk in de documentatie.
https://docs.vulp.studio/docs/parameters/model-style/#color

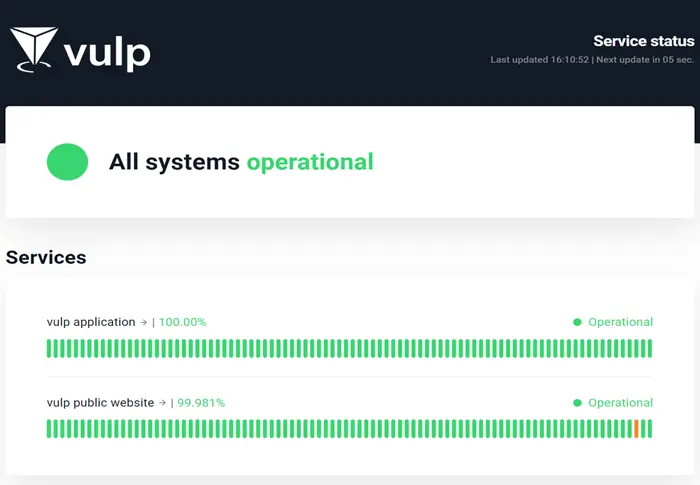
We hebben een pagina voor de operationele status van onze diensten gepubliceerd. Bekijk de status van de applicatie en de publieke website van de laatste 3 maanden;

Vulp heeft regelmatig nieuwe functies, verbeteringen of nieuws. Om iedereen makkelijk op de hoogte te houden, hebben we nu een changelog-pagina op onze website.
Deze changelog is zowel in het Engels als in het Nederlands te lezen. Het bevat een duidelijk chronologisch overzicht van alle functies en versies van Vulp.
Als je via een browser het virtueel bericht kijkt, staat de AR-knop in beeld. Op mobiele apparaten wordt direct de Augmented Reality modus geactiveerd en kun je het virtueel product in je eigen omgeving zien.
In de browser krijg je een bericht met QR-code, deze kan je scannen om direct naar de juiste URL te gaan. Bij de QR-code staat ook een bijpassende tekst, deze kun je nu per product laten aanpassen via ons CMS.

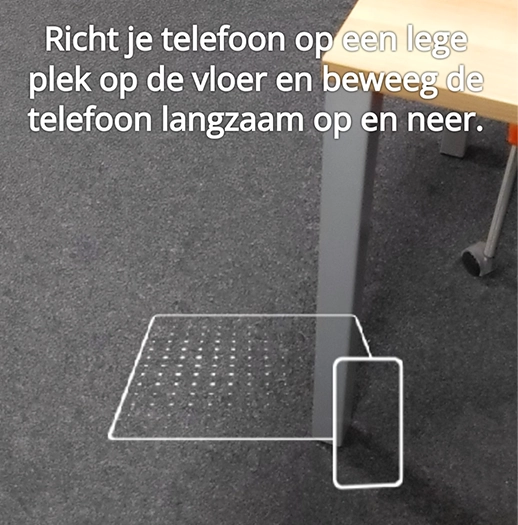
Wanneer Augmented Reality modus wordt geactiveerd op een Android toestel, krijg je vanaf nu een instructie animatie en tekst te zien. Deze instructie demonstreert wat je met de telefoon moet doen om de omgeving te scannen.
Afhankelijk van de productplaatsing krijg je te zien of je de muur of de vloer langzaam moet scannen om het virtuele product te tonen in je eigen omgeving. Voor Apple iOS was deze functie al beschikbaar.

Voor web/Android en iOS heb je verschillende 3D bestanden nodig, namelijk een GLB en een USDZ. In de ontwikkelingsfase van een virtueel product is het soms niet makkelijk om telkens weer een USDZ te genereren en uploaden om een preview te krijgen voor iOS.
In de laatste versie van Vulp wordt er automatisch een USDZ gegenereerd, dit versnelt het ontwikkelingsproces. Ook voor toekomstige functies waarin je nog meer controle krijgt over het product en over kleuren is dit erg gemakkelijk. Vanaf nu hoef je dus niet voor iedere optie een nieuwe USDZ te downloaden.
De kleur van alle 3D virtuele producten hebben we geupdate naar een andere ‘kleurruimte’, dit heeft voor de huidige producten weinig invloed. Maar voor toekomstige virtuele producten kan er makkelijker en exacter de kleur benaderd worden. Zo komt de uitstraling in Vulp zo dicht mogelijk in de buurt komt van het werkelijke product.
Alle virtuele producten hebben nu een duidelijke laad animatie in beeld. Voorheen zag je alleen een klein balkje boven in beeld, dit was niet altijd even zichtbaar. Nu heb je in de paar seconden dat een 3D model geladen wordt, kort een animatie in beeld.

Onze publieke website is nu beschikbaar in het Nederlands en het Engels. Zo kunnen al onze bezoekers makkelijke alle informatie bekijken en zijn we ook beter vindbaar in de zoekmachines.

In sommige gevallen is het niet noodzakelijk om bijvoorbeeld de onderkant of achterkant zichtbaar te maken in een 3D virtueel product. In de nieuwe versie van Vulp kan je via ons CMS of via URL-parameters aangeven wat de maximale camerahoek is. Dit is in te stellen via twee parameters: ‘min-camera-orbit’ en ‘max-camera-orbit’
Benieuwd hoe je dit moet implementeren in je eigen Vulp-viewer, bekijk dan onze uitgebreide documentatie: https://docs.vulp.studio/docs/parameters/camera/#min-camera-orbit
We proberen met Vulp de producten zo dicht mogelijk in de buurt te krijgen van een realistisch product. In de nieuwe versie van Vulp is de schaduw mooier/ realistischer gerenderd. Dit betekent dat het er zowel in de browser als in Augmented Reality het product er nog beter uit ziet. Vind je de schaduw niet opvallend genoeg, of juist te opvallend, dit kan je makkelijk laten aanpassen via ons CMS of via de ‘shadow-intensity’ parameter in de URL.
Meer informatie over shadow-intensity kun je vinden in onze documentatie: https://docs.vulp.studio/docs/parameters/model-style/#shadow-intensity

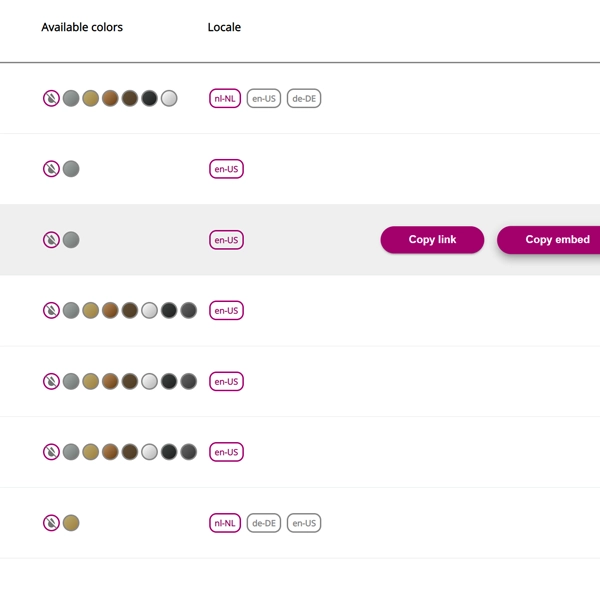
Zojuist hebben we een nieuwe overzichtspagina voor onze klanten gepubliceerd. Hierin kunnen onze klanten al hun producten bekijken en ook direct een URL of embedded code genereren. Tijdens het genereren van de URL of code kun je al diverse parameters instellen, zoals taal en beschikbare kleur van het product.

We willen iedereen natuurlijk zo goed mogelijk informeren over Vulp en alle functies die er in Vulp zitten. Op onze publieke website kun je nu alle functies bekijken, de abonnementen vergelijken en uitgebreide informatie lezen over alle mogelijkheden. Naast alle tekst die er te vinden is kan je ook zelf aan de slag door voorbeelden te bekijken van virtuele producten of de verschillende implementaties van Vulp. Ook kun je direct naar de documentatie website.

Om het zo duidelijk mogelijk te maken voor onze klanten hebben we onze abonnementen ingedeeld in 3 soorten;
een basis abonnement waarin 1-3 virtuele producten mag hebben, je meerdere product kleuren kunt kiezen, een aanpasbare 360 graden player kun integreren op je website en Augmented Reality kunt activeren.
In ons Premium account krijg je wat extra’s zoals info hotspots, afmetingen lagen en meertalige producten en tot maximaal 10 virtuele producten. Mocht dit nog niet genoeg zijn, kun je voor ons enterprise pakket kiezen.
We proberen met Vulp het integreren zo makkelijk mogelijk te maken. Het embedden van een Vulp-viewer is zo makkelijk als het insluiten van een youtube video. Naast dat we een standaard script hebben, is er ook nog veel ruimte om de viewer naar eigen wens aan te passen.
Naast de achtergrondkleur te kunnen wijzigen, kun je nu ook alle knop kleuren veranderen, zo past het Vulp menu perfect in de stijl van je website of webshop. De kleuren zijn makkelijk aan te passen via de URL parameters. Meer informatie kun je vinden op onze doucmentatie website: https://docs.vulp.studio/docs/parameters/viewer-style/

Vulp integeren in je website op webshop is erg gemakkelijk, met de voorbeeldcode heb je binnen enkele seconden jouw virtuele product draaiend op je website. Mocht je uitgebreide aanpassingen willen doen, of er toch niet helemaal uitkomen, dan hebben we nu een volledige documentatie website.
Op deze website krijg je stap voor stap uitleg hoe je de Vulp-viewer kan integreren. Verder heb je nog uitgebreide uitleg over alle mogelijke aanpasbare parameters. Zo kun je de hele stijl van de viewer veranderen, maar ook het gedrag van de camera etc.
De documentatie kan je makkelijk vinden via onze website of direct via https://docs.vulp.studio/

De functie om kleuren te veranderen van onderdelen van een product worden steeds uitgebreider. Naast dat je de basiskleur van verschillende onderdelen kan veranderen, kun je nu ook het onderliggende materiaal vervangen, zo kun je makkelijk wisselen tussen verschillende soorten stof of juist van geborsteld metaal naar een gecoate toplaag.

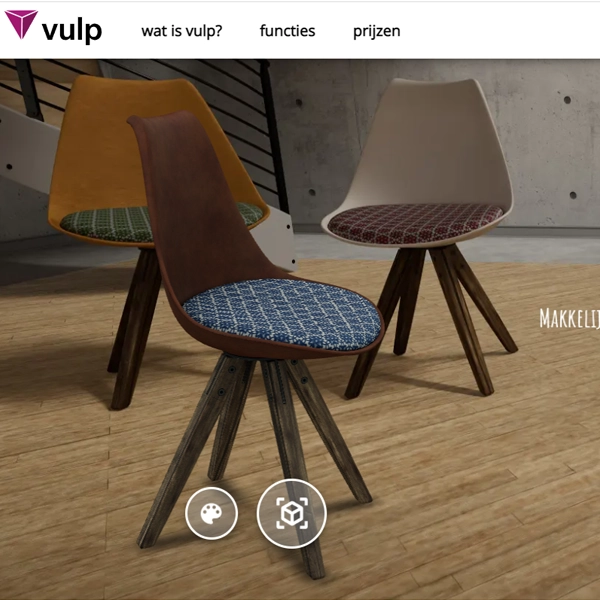
Het moment is daar! Afgelopen maanden hebben we hard gewerkt en getest om een volledig werkend product online te zetten. Met Vulp kun je ieder product digitaal in bekijken. Vulp biedt de optie om deze in 360 graden vanuit iedere hoek te bekijken. Met ons 3D e-commerce platform kun je makkelijk tussen kleuren wisselen, of er extra informatie bij plaatsen door middel van een afmeting laag of tekstuele hotspots.
Naast dat je het 3D model direct in je webbrowser kan gebruiken, is er ook de functie om het virtuele product in je eigen omgeving te plaatsen door middel van Augmented Reality.
Met één druk op de knop, zonder het downloaden van extra apps, kun je producten in je eigen kamer plaatsen en vanuit iedere denkbare hoek bekijken.
We willen het gebruik van virtuele producten voor op websites en webshops zo makkelijk en snel mogelijk maken. Daarom is het insluiten van Vulp net zo makkelijk als het insluiten van een Youtube-video. Binnen enkele seconden kun je een virtueel product al op je website tonen.

Veel bezoekers van websites en webshops gaan niet via een mobiele telefoon. Dit betekent dat de Augmented Reality functie niet meteen geactiveerd kan worden. Om de transitie van een webbrowser naar een mobiel apparaat zo snel en makkelijk mogelijk te laten verlopen, kun je nu de QR-code scannen.
Door het scannen van de qr-code kom je direct op de juiste pagina uit waar het virtuele product te vinden is. En met je telefoon of tablet kan je dan makkelijk de AR-functie toch opstarten, zodat je het 3D model in je eigen ruimte kunt bekijken.

Kleurnamen, productnamen hotspot teksten etc kunnen in de iedere taal anders zijn. Vulp biedt de optie om voor iedere taal de teksten appart in te stellen. Naast dat je teksten appart in kunt stellen, zijn de standaard teksten die in Vulp te vinden zijn, zoals menunamen etc ook vertaald. Mocht het zijn dat je een meertalige website of webshop hebt, dan kun je door te wisselen van taal parameter de juiste content aanbieden.
Op het moment ondersteunen we Nederlands, Engels en Duits. Mocht je voor je klanten een andere taal nodig hebben, laat dit dan ons weten, dan zorgen wij ervoor dat deze taal snel wordt toegevoegd.
Je kunt nu via Vulp meer informatie kwijt in de vorm van teksten en afbeeldingen. Dit kan door middel van hotspots; punten op het 3D model waar je op kunt klikken. Als je op een hotspot klikt verschijnt er een tekstveld, hierin kun je extra informatie kwijt over het product.

Binnen Vulp kun je al je product kleuren vooraf definiëren, zodat je in de viewer makkelijk en snel kunt wisselen tussen alle beschikbare product kleuren. Doordat wij het wisselen van de kleuren regelen in Vulp in plaats van via het 3D model, besparen we erg veel data, doordat er niet telkens een nieuw 3D model geladen hoeft te worden. Doordat je de kleuren kunt wisselen is Vulp ideaal als 3D-configurator en kun je alle variaties van je product direct op je website zien.

Naast dat je in Vulp een product virtueel kunt bekijken op een website in in Augmented Reality zijn er nog talloze andere functies die we kunnen toevoegen aan Vulp. De eerste functie die we toevoegen is extra informatie in de vorm van een afmetingen laag. Deze laag kun je activeren en zo direct bekijken wat alle maten zijn van het virtuele product. Mocht je alleen het product willen zien in je eigen omgeving, dan kun je natuurlijk altijd weer de afmetingen laag uitschakelen.