Wordpress
Door een aangepast HTML-blok aan Wordpress toe te voegen, kun je je eigen code aan een Wordpress-pagina toevoegen. Om de Vulp-configurator in je pagina in te sluiten, moet je een HTML Iframe-element toevoegen aan je Wordpress-website. Hierdoor hoef je niet alle virtuele productbestanden te hosten. Het stelt je in staat om externe inhoud naadloos te integreren zonder dat gebruikers je site hoeven te verlaten. Voeg alle functies toe die Vulp te bieden heeft.
Om de Vulp-viewer in een Wordpress-website in te sluiten, moet je een aangepast HTML-blok toevoegen.
-
Log in op je Wordpress-beheerdersdashboard.
-
Maak een nieuwe post aan of bewerk een bestaande post/pagina waar je de Vulp-configurator wilt toevoegen.
-
Beslis waar je de iframe op de pagina wilt laten verschijnen.
-
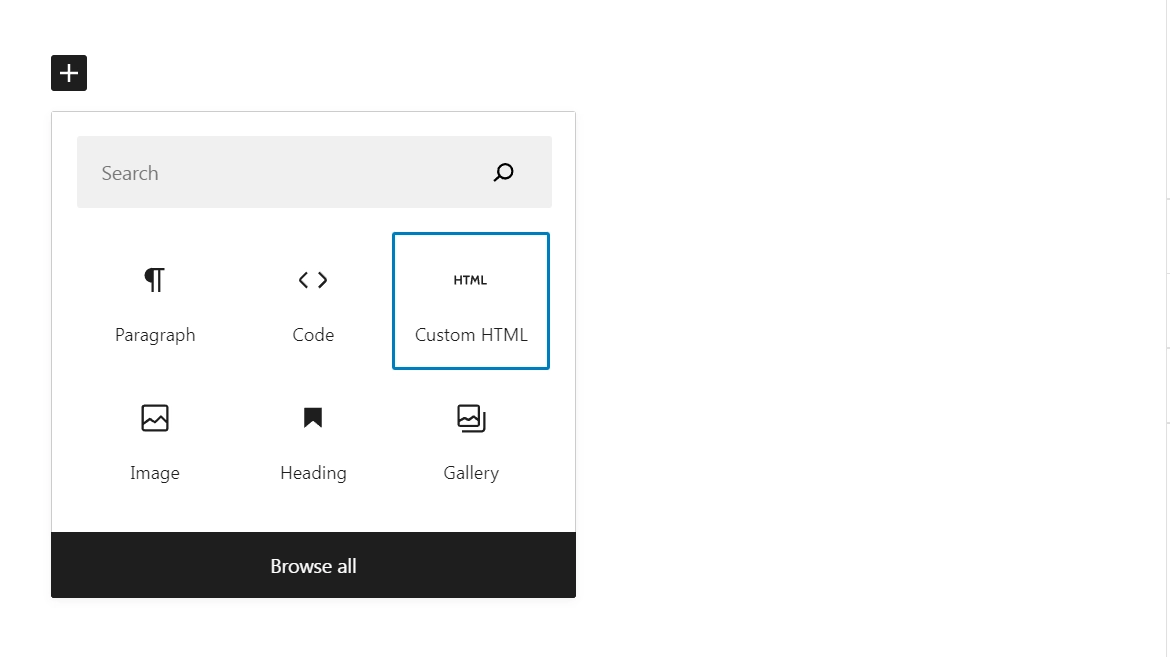
Voeg een aangepast HTML-blok toe.

-
Kopieer de HTML-voorbeeldcode op die locatie.
<iframe
src="https://vulp.studio/<customerId>/<modelId>/<lang>"
allow="xr-spatial-tracking; fullscreen"
referrerpolicy="no-referrer-when-downgrade"
width="600"
height="400"
frameBorder="0"
title="Vulp.studio"
></iframe>
-
Vervang de
<customderId>,<modelId>en<lang>door de bron-URL die je kunt kopiëren vanuit het CMS. Houd er rekening mee dat inbedding alleen mogelijk is als het domein van de website op de whitelist van de klant staat die is ingesteld in het CMS. -
Pas de iframe aan door attributen toe te voegen aan de
<iframe>-tag. Enkele veelgebruikte attributen zijn: -
Pas de viewer en het model aan door parameters toe te voegen aan de
src. Je kunt alle parameters vinden op onze documentatiewebsite. -
Sla het bestand op en upload het naar je website.
Neem contact op
info@vulp.studio
Foxmountain
+31 (0)617 375 018De Stater 20
5737RV Lieshout
The Netherlands