Wordpress
By adding a Custon HTML block to Wordpress you can add your own code to a wordpress page. To embed the Vulp Configurator into your page you have to add a HTML Iframe element into your Wordpress-website. Trought this option you don’t have to host all the virtual product files. It allows you to integrate external content seamlessly without users having to leave your site. Add receive all the features Vulp has to offer
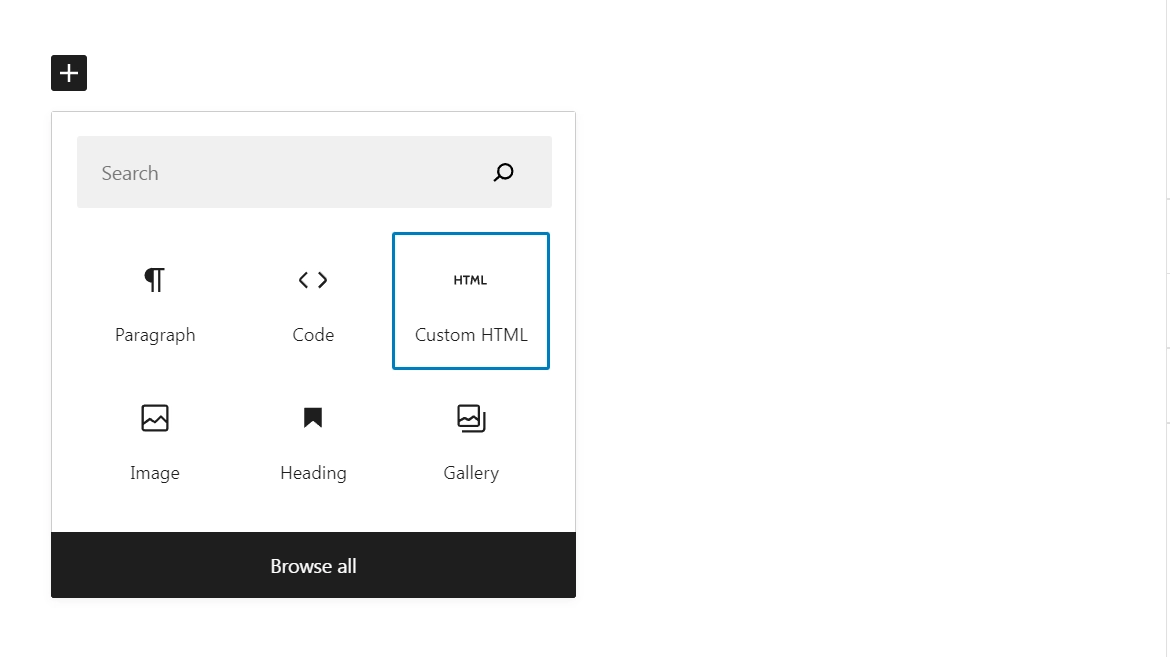
To embed the Vulp viewer to a wordpress you need to add a custom HTML block
-
Log in to your WordPress admin dashboard.
-
Create a new post or edit an existing post/page where you want to add the Vulp Configurator
-
Decide where you want the iframe to appear on the page
-
Add a Custom HTML block

-
Copy the HTML example code tag at that location.
<iframe
src="https://vulp.studio/<customerId>/<modelId>/<lang>"
allow="xr-spatial-tracking; fullscreen"
referrerpolicy="no-referrer-when-downgrade"
width="600"
height="400"
frameBorder="0"
title="Vulp.studio"
></iframe>
-
Replace the
<customderId>,<modelId>and<lang>the source URL you can copy from the CMS. Please note that embedding is only possible if the website domain is on the client’s whitelist set in the CMS. -
Customize the iframe by adding attributes to the
<iframe>tag. Some commonly used attributes include: -
Customize the viewer and model by adding parameters to the
src, you cant find all parameters on our documentation website -
Save the file and upload it to your website
Contact us
info@vulp.studio
Foxmountain
+31 (0)617 375 018De Stater 20
5737RV Lieshout
The Netherlands